지난 A-Camp에서는 경쟁사를 분석하는 시간을 가졌다. 이번 시간에는 해당 서비스를 쓰는 페르소나를 그리고 그 페르소나가 필요로 하는 기능을 쓴 후 팀원들과 공유하는 시간을 가졌다.

이지선(A-Camp 멘토/숙명여자대학교 시각·영상디자인학과 교수) : UX디자인 과정에서 제일 중요한 것이 리서치 분석이다. 사용자의 니즈와 기능을 정리하여 페르소나와 시나리오를 만든다. 그것을 갖고 화면을 디테일하게 스케치한다. 이번 시간에는 서비스의 주요 기능과 페르소나를 정하도록 하겠다.
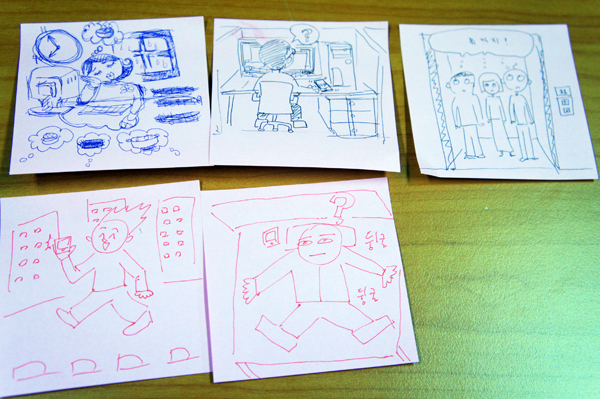
 포스트잇을 활용하여 개별적으로 서비스의 페르소나를 그려라. 이때 되도록이면 텍스트 없이 그림으로만 그리는 것이 좋다. 그 다음 자신이 그렸던 페르소나가 필요로 하는 기능을 10장의 포스트잇에 쓴 후 제일 중요하다고 판단되는 기능부터 번호를 매겨 차례대로 나열하라.
포스트잇을 활용하여 개별적으로 서비스의 페르소나를 그려라. 이때 되도록이면 텍스트 없이 그림으로만 그리는 것이 좋다. 그 다음 자신이 그렸던 페르소나가 필요로 하는 기능을 10장의 포스트잇에 쓴 후 제일 중요하다고 판단되는 기능부터 번호를 매겨 차례대로 나열하라.
일반적으로 앱을 개발할 때, 관련 서적과 마케팅 자료를 다 적어 벽에 붙여놓고 리뷰한다. 사용자 조사 또한 벽에다가 모두 붙여놓는다. 이런 과정이 없으면 자칫 서비스가 한 사람의 의견에 끌려가는 경우가 많다. 또한 팀원들은 그 사람의 의견이 맞는 것 같긴 하지만 이해를 못하기 쉽상이다. 그래서 이 ‘포스트잇 활용’이 맨 처음부터 공통된 이해를 갖고 출발할 수 있게끔 돕는 것이다.
 사용자란 그 서비스를 직접적으로 사용하는 사람이다. 보통 너무 많으면 헷갈린다. 이 때 서로 다른 백그라운드를 가진 사람들이 모여 논의하면 창의적인 사용자 리서치를 할 수 있다. 페르소나와 주요기능을 다 적었다면, 자신이 작성한 것을 갖고 팀원들과 함께 서로 공유하고 논의한다. 단, 계속 대화만 하다 보면 이야기가 의미없이 흘러갈 수 있으므로 이를 포스트잇에 써야 한다. 그리고 유사한 기능끼리 묶어서 그룹화시키거나 서열을 매기거나 지도 형태로 묶는다. 이 과정은 같이 참여한 팀원끼리 생각을 정리하는 기회이자, 서비스가 한 사람의 생각으로만 치우치지 않게 한다. 이 때 1,2,3순위에 오른 기능은 서비스에 반드시 들어가는 메인 기능으로 한다.
사용자란 그 서비스를 직접적으로 사용하는 사람이다. 보통 너무 많으면 헷갈린다. 이 때 서로 다른 백그라운드를 가진 사람들이 모여 논의하면 창의적인 사용자 리서치를 할 수 있다. 페르소나와 주요기능을 다 적었다면, 자신이 작성한 것을 갖고 팀원들과 함께 서로 공유하고 논의한다. 단, 계속 대화만 하다 보면 이야기가 의미없이 흘러갈 수 있으므로 이를 포스트잇에 써야 한다. 그리고 유사한 기능끼리 묶어서 그룹화시키거나 서열을 매기거나 지도 형태로 묶는다. 이 과정은 같이 참여한 팀원끼리 생각을 정리하는 기회이자, 서비스가 한 사람의 생각으로만 치우치지 않게 한다. 이 때 1,2,3순위에 오른 기능은 서비스에 반드시 들어가는 메인 기능으로 한다.
대부분 대표 페르소나가 2명 정도일 것이다. ‘불특정 상담소’팀의 경우 상담을 해주는 사람과 받는 사람, ‘푸드푸드’팀의 경우 레시피를 올리는 사람과 보는 사람, ‘We Pets’팀의 경우 반려동물의 정보를 나누고 싶은 사람과 반려동물에 대해 궁금한 사람이다.
이렇게 대표 페르소나를 정하는 이유는, 서비스 제작을 거시적 관점에서 시작했더라도 자칫 시간이 지나면 지날수록 미시적 관점으로 볼 수 있기에 서비스의 균형을 잡아주는 역할을 한다. 페르소나에게만 집중하여 그들이 원하는 핵심 니즈만을 충족시켜줄 수 있어야 한다. 이는 마치 드라마 주인공으로 나오는 두 배역의 연기자와 관련된 스토리와 최대한 그들이 나오는 장면만 보여주는 것과 같다. 엑스트라나 쓸데없는 배경이 차지하지 않게 한다.
페르소나 기법
드라마를 소개하는 사이트에는 모두 등장하는 캐릭터별 역할 안내 페이지가 있다. ‘이 사람이 누구인가?’를 파악할 수 있게 한다. 페르소나 그리기도 마찬가지이다. 이때 이름, 성별 등도 있지만 중요한 건 각 캐릭터의 성향이다. 등장인물이 굉장히 디테일한 캐릭터를 갖고 있어야 한다.
페르소나는 목표 사용자를 동일하게 이해하고 있는지에 초점을 맞추는 과정이다. 기능에 대한 논의를 할 때, ‘사용자가 진짜 이 기능을 원하는가 그렇지 않은가’를 기준으로 아무리 중요해 보이는 기능이라 할지라도 사용자가 원하지 않는다면 빼야 한다.

사례를 들어보겠다.
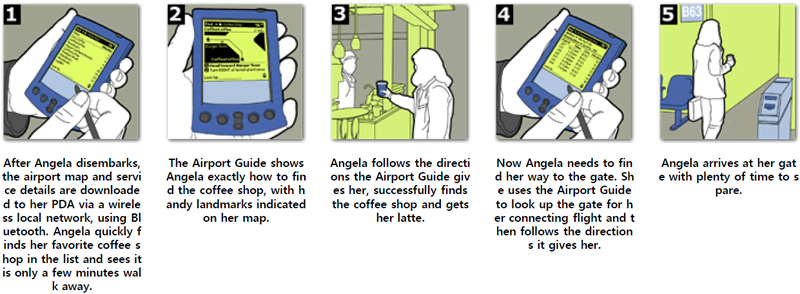
여기 ‘안젤라’라는 30대 커리어우먼이 있다. 안젤라는 출장 때문에 일주일에 두세번 정도 비행기를 타고 미국 동부에서 서부로 이동한다. 이 때 중부의 어느 공항에서 비행기를 갈아탄다. 안젤라는 PDA를 쓰고 있으며, 중부에 도착했을 때 공항에 대한 지도와 서비스를 다운받았다. 또한 비행기에서 내리자 커피 한 잔이 마시고 싶었기에 약도를 보고서 스타벅스에 찾아갔다. 커피를 마신 후 항공기 리스트를 본 후 자신이 갈아탈 게이트를 확인하여 위치를 안내받았다.
여기서 우리는 안젤라의 중요한 2가지 니즈를 파악할 수 있다. 첫 번째로는 커피이고, 두 번째로는 공항에서 자신이 탈 항공기의 게이트를 찾고 싶은 니즈이다.
공항에서 고객들을 위한 서비스를 제공할 때에, 아마 공항에 대한 전체 메뉴얼과 굉장히 많은 콘텐츠를 전달하려 할 것이다. 하지만 사용자가 필요로 하지 않는다면 과감히 제외할 수 있어야 한다. 커피 위치정보와 게이트에 대한 정보만 메이저 화면에 먼저 구현한다. 그리고 서비스 런칭 후에 나머지 기능들을 하나씩 추가하는 방법을 써야 한다.
전체를 다 상세하게 그리려고 하는 함정에 빠지지 마라.
안경은 기자 elva@venturesquare.net