 TV UI를 흔히 ’10-foot UI’라고 합니다. 10피트, 즉 약 3m 정도 떨어진 곳에서 보는 스크린이기 때문에 이에 맞는 특별한 UI 규칙이 필요하다는 것입니다. 예를 들어 폰트의 가독성이나 메뉴 이동의 효율성 등. 하지만 ’10-foot UI’가 단순히 먼 거리 UI를 의미하는 것은 아닙니다. PC로 대변되는 ’2-foot UI’와 TV의 ’10-foot UI’를 가르는 중요한 차이점에 대한 생각을 적어 봅니다.
TV UI를 흔히 ’10-foot UI’라고 합니다. 10피트, 즉 약 3m 정도 떨어진 곳에서 보는 스크린이기 때문에 이에 맞는 특별한 UI 규칙이 필요하다는 것입니다. 예를 들어 폰트의 가독성이나 메뉴 이동의 효율성 등. 하지만 ’10-foot UI’가 단순히 먼 거리 UI를 의미하는 것은 아닙니다. PC로 대변되는 ’2-foot UI’와 TV의 ’10-foot UI’를 가르는 중요한 차이점에 대한 생각을 적어 봅니다.
10-foot UI는 거리와 무관
’10-foot UI’라는 용어가 등장하는 것은 PC와 TV를 연결하는 시도가 미디어 센터로 승화되던 2000년대 초 정도로 생각됩니다. 이 시기에 윈도 미디어 센터를 내놓는 등 초기부터 이 분야에서 선도적으로 노력을 많이 한 회사가 마이크로소프트였죠. 최근엔 그 바통을 구글이 받고 있는 느낌입니다만. 마이크로소프트가 ’10-foot’, ’2-foot’이라는 용어를 많이 썼었습니다.
보통 어림잡아, ’10피트=120인치=3m’는 TV 시청 거리, ’2피트=24인치=60cm’는 PC 시청 거리, ’1피트=12인치=30cm’는 모바일 시청 거리를 말합니다. 여기에 정석은 없습니다. 사람마다 차이도 있고, 새로운 인터페이스 형태가 나타나면 시청 환경이 변하기도 합니다. PC와 모바일의 시청 거리는 대략 이해가 됩니다. 하지만 TV는 왜 10피트, 3m일까요? 저는 사선 시청의 제한으로 시청 거리가 3m가 되어야 한다는 주장을 한 적도 있습니다만, 특별히 3m에 대한 이론적 뒷받침은 보질 못했습니다. 다만, ’10-foot UI’라는 용어가 본격적으로 사용되기 시작하던 시대의 일반적인 TV 스크린의 크기가 40인치대였고, 여기에 시청각 20도를 적용하면 대략 3m의 시청거리가 나옵니다.
그런데 업계에서 기준으로 삼는 시청 각도는 20도, 30도, 40도 등 제각각입니다. 보통 TV 시청 거리가 스크린 대각선 크기의 2.5배라는 일반 사람들에게 잘 알려진 공식이 있는데, 이것은 시청 각도를 20도 기준으로 했을 경우입니다. 시청각 30도는 미국 영화∙텔레비전 기술자 협회(SMPTE, Society of Motion Picture and Television Engineers)의 권고안으로 많이 인용되고 있으며, THX에서는 40도를 수평 시청 각도의 이론적 최대값으로 보고, 몰입형 극장 경험의 기준으로 삼고 있습니다. 저는 그동안 시청 각도 30도를 기준으로 설명했었습니다만, 각도가 어찌 되었든 중요한 점은 그 전제가 몰입 시청 환경이라는 것입니다.
’10-foot UI’를 본격적으로 논하기 전에 우선 시청 각도와 시청 거리, 스크린 크기의 관계를 살펴봅니다. 시청 거리에 대한 가정은 물론 10피트, 2피트, 1피트입니다. 이미 지난 글에서 여러 차례(1, 2, 3) 언급했었지만, 혹 처음 보시는 분들을 위해 공식을 다시 정리해봅니다. 시청 거리를 D, 시청 각도를 a, 스크린 수평 길이를 x라 하면,
x = 2 * D * tan(a / 2)
입니다. 보통 스크린 사이즈를 말할 때 수평 길이가 아닌 대각선 길이에 익숙하므로, 가로세로 화면 비율을 16:9로 가정하여 대각선 길이로 환산하면 다음 표와 같은 결과를 얻을 수 있습니다.

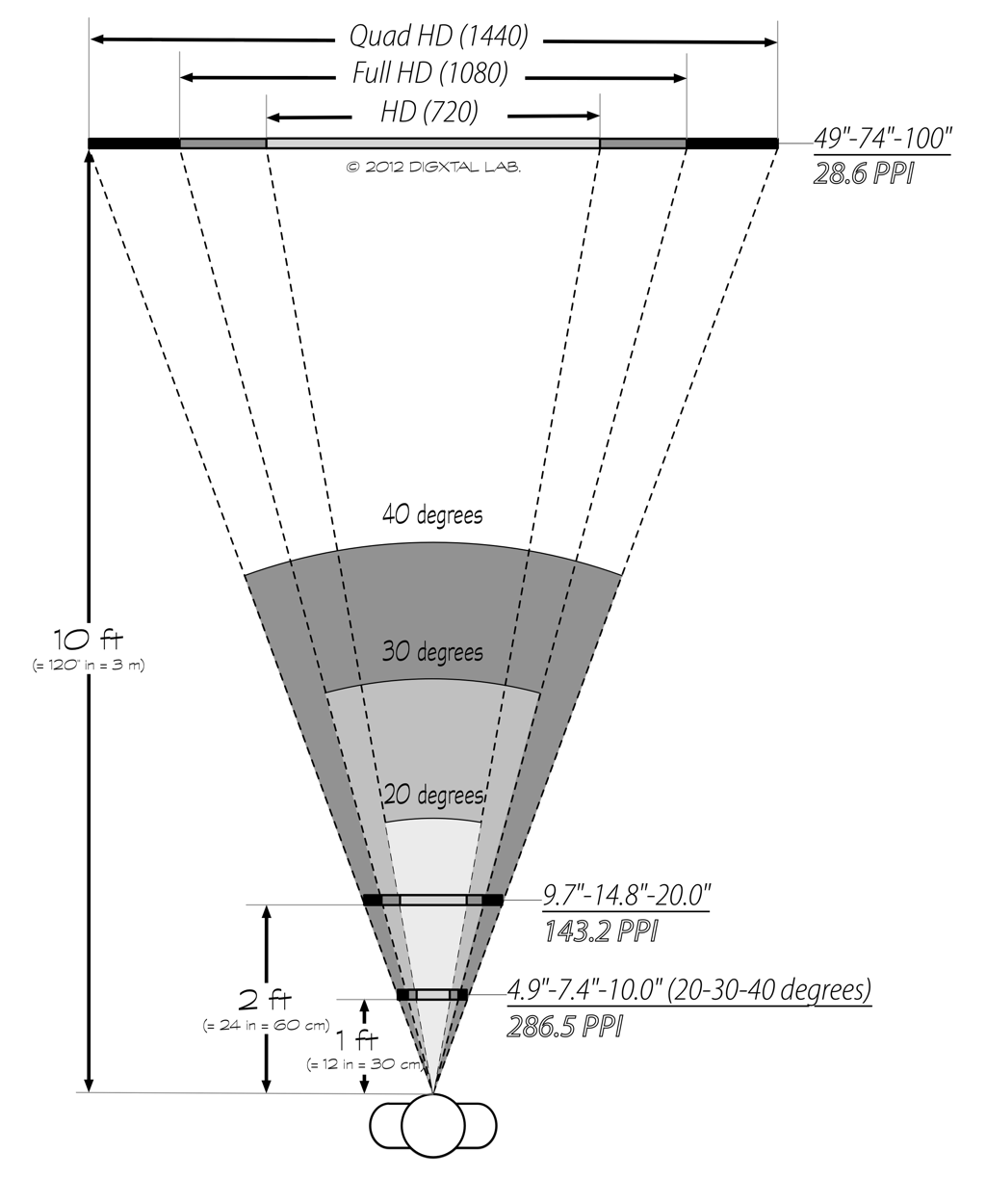
이해를 돕기 위해, 이걸 그림으로 그려보았습니다. 시청 거리에 따른 스크린 위치 및 시청 각도에 따른 스크린 수평 길이를 나타냈고, 스크린마다 대각선 길이를 표시했습니다.

첫째, 일정 시청 거리에서는 시청 각도에 따라 적정 스크린 크기가 변하더라도 레티나 수준의 PPI(Pixel Per Inch)가 달라지는 것은 아닙니다. 3m에서의 스크린 사이즈는 시청 각도에 따라 49~100인치로 2배 이상 차이가 나도, 레티나 수준은 언제나 28.6PPI입니다. (레티나 PPI를 구하는 방법은 지난 글을 참조.) 같은 PPI로 스크린 사이즈가 늘어나면 전체 해상도만 비례해서 늘어나게 됩니다. 즉, 시청 각도 20도, 30도, 40도에서의 수평해상도는 각각 1210, 1839, 2498픽셀인데, 이것을 16:9 표준 해상도 체계로 대응하면 각각 HD(1280×720), Full HD(1920×1080), Quad HD(2560×1440)에 해당합니다.
둘째, 하지만 같은 시청 각도에서 시청 거리에 따른 해상도에는 변함이 없습니다. 시청 거리가 30cm에서 3m로 10배가 되면, 스크린 크기도 10배가 되지만 PPI는 정확히 1/10배가 됩니다. 따라서 해상도는 30cm 때나 3m 때나 같습니다. 모바일은 화면이 작으니 HD만 되고, TV는 화면이 크니까 4K, 8K도 된다는 인식은 대단히 잘못된 것입니다. (물론 작은 화면에 해상도를 높이는 것은 기술적인 제약이 있습니다. 지금은 그 얘기를 하는 게 아니죠?) 시청 각도를 40도로 넓게 가정하더라도 보통 사람이 인지할 수 있는 TV의 해상도는 Quad HD 정도가 한계이고, 그것은 모바일도 마찬가지라는 겁니다.
PC와 TV UI의 차이는 생산형이냐 소비형이냐
UI 문제로 돌아와서, 그럼 왜 ’2-foot UI’와 ’10-foot UI’는 달라야 하나요?
우선 스크린이 멀리 있으니까 잘 안 보일 테니 가독성을 높이기 위해 폰트 사이즈를 크게 해야 한다는 말은 본질에서 어긋나 있습니다. 30cm에서의 50픽셀 폰트나 3m에서의 50픽셀 폰트나 인지하는 크기가 같다는 겁니다. 전자가 가독성이 있었다면 후자도 당연히 그만큼의 가독성이 있습니다. 이에 대한 반론이 있을 수도 있습니다. 실제로 보면 같은 픽셀의 폰트라도 PC에서 볼 때와 TV에서 볼 때 확연한 가독성의 차이가 있다고. 하지만 저는 이렇게 반문해 봅니다. 혹시 TV 크기가 그 시청 거리에 요구되는 크기에 비해 좀 작지 않았나요? 위 그림에서 보시면, 시청 각도 30도 기준으로 60cm의 15인치 PC 스크린의 경험을 3m에서 그대로 가져가려면 74인치 TV를 보셔야 합니다. 그보다 작다면 당연히 폰트가 실제보다 더 작게 보이는 거죠. 여러분이 혹 느끼셨던 TV의 답답한 가독성의 원인은 아마도 그것이었을 겁니다.
린 백(lean back)에 TV 리모트로 제어해야 하므로 UI가 단순하고 효율적이어야 한다는 말도 실은 틀렸습니다. 린 포워드(lean forward)하고 키보드에 마우스를 쥐여주면 되잖아요. 왜 단순한 리모트 탓만 하나요. 극단적으로 얘기해서 60cm 경험과 똑같은 환경을 3m에 만들어 놓아도 전혀 문제 될 것이 없습니다. 인간의 능력을 참작한 단순한 소비 환경 측면만 고려하자면, 두 환경이 달라야 할 이유는 없습니다.
이 둘을 갈라놓는 가장 본질적인 요소는 시청 거리도 자세도 아니고 그 스크린을 사용하는 목적과 태도입니다. 바로, 소비자가 그 스크린을 생산형으로 생각하느냐 소비형으로 생각하느냐의 문제입니다. 소비자는 기본적으로 PC를 검색과 생산의 도구로 생각하고, TV를 몰입형 소비의 도구로 생각하기 때문에 UI의 차이가 생기는 것입니다. 그래서 PC는 키보드와 마우스가 최적의 UI가 되고, TV는 리모트가 최적의 UI가 된 것이죠.
그런 의미에서 보면, 몰입형 소비 경험의 서비스에 대해, 태블릿과 TV의 UI가 크게 달라야 할 필요가 없다고 생각됩니다. 물론 터치냐 리모트냐의 문제는 있지만, 기본적인 화면 구성과 소비 환경의 구조는-태블릿이 훨씬 양방향성이 뛰어남에도 불구하고- 비슷하게 가져가는 게 맞지 않나 싶습니다.
TV UI는 몰입형 소비 경험에 집중해야
이제 스마트 TV의 현주소를 보죠. 스마트 TV의 핵심은 TV에서 방송 이외에 다양한 인터넷 컨텐트와 애플리케이션을 가능케 한다는 것입니다. 그런데 그 서비스의 범위가 명확하고 적절하지 않으면 TV 스크린의 본질과 모순을 일으키게 됩니다. 그런 일이 실제로 벌어져 왔죠. 지난 10여 년간, 그리고 지금 이 순간에도.
’10-foot UI’, 린 백 UI라는 피상적 디자인 법칙에 따라 아무리 서비스를 과학적으로 잘 만들어도, 소비자가 그것을 대하는 태도가 변하지 않으면 절대로 성공할 수 없죠. 폰트를 키우고 메뉴를 극 단순화한 싸이월드 TV 앱이 정말 히트할 거라고 보십니까? 혹자는 소비자의 태도를 변화시켜야 한다고 말합니다. 하지만 온갖 애플리케이션을 다 갖다 놓으면 그 태도를 변화시킬 수 있는 뭔가가 나올 것이라는 막연한 낙관론을 버텨줄 힘이 시장엔 별로 없습니다. 게다가 지금 스마트 TV에서 언급되고 있는 새로운 사용자 경험들이라는 게 실제로 가만 들여다보면 기존 판을 뒤엎을만한 게 별로 없습니다. 막말로, 손가락만 까딱까딱하며 채널 재핑만 하던 리모트의 경험보다 더 단순하고 편한 UI를 만들어냈나요? PC에서 하는 것보다 다양한 기능에 더욱 편리한 방법으로 서비스를 만들어냈나요? 소비자는 그 편한 리모트를 놔두고 그런 새로운 UI를 선택할 이유도 없고, PC에서 할 서비스를 굳이 TV에서 할 이유도 없습니다.
스마트 TV의 지향점은 범용 앱 플랫폼이 아니라 몰입형 소비 경험의 서비스/UI에 관한 연구에 집중되어야 합니다. 울타리가 없는 앱 마켓은 UI를 복잡하게 만들 뿐입니다. 모든 가능성을 담아야 하니까요. TV는 당연히 비디오형 서비스에 집중되어야 합니다. 다른 서비스들은 없는 게 좋습니다. 이것 하나만 완벽히 해결하면 반드시 성공합니다. (그래도 굳이 추가하라면 ‘비디오’ 게임을 꼽겠습니다만, 나머지는 다 아웃.)
몰입형 소비가 되려면 전이의 시간은 최소화되어야 하고 몰입의 시간이 극대화되어야 합니다. 현재 TV UI의 위너는 채널 재핑이라는 사실을 다시 상기할 필요가 있습니다. 네비게이션을 3D로 화려하게 꾸며주는 게 꼭 필요한 요소는 아닙니다. 그 화려함을 즐기는 시간이 중요한 게 아니라, 오히려 그 시간을 최소화하는 게 관건이죠. 수도-라이브(pseudo-live) 프로그래밍, 알-라-카르테(a-la-carte) 채널, 팟캐스트형 구독 등 여러 가지 실험을 해볼 수 있을 것 같습니다. 하지만 가장 중요한 것은, 그런 실험의 전제에는 방송과 컨텐트 산업의 이동이 있어야 한다는 것입니다. 그 전제가 없으면, 이게 다 껍데기뿐인 얘기니까요.
글 : 게몽
출처 : http://bit.ly/TIkCLh