Gmail의 탄생
2004년 4월 1일, 만우절. 지메일(Gmail)이 세상에 등장했다. 그 전에 대부분의 사람들은 마이크로소프트 아웃룩(Microsoft Outlook)이라는 데스크탑 프로그램을 사용하고 있었다. 데스크탑 프로그램의 가장 큰 단점은 설치를 해야 한다는 것이었다. 사람들은 브라우저에서 바로 이메일을 확인하기를 원했다. 그런 사람들을 위한 웹메일이 탄생했다. 그 중 가장 인기있었던 것은 마이크로소프트가 인수해서 발전시킨 핫메일Hotmail이었다. 그 때 한국에서는 한메일(Hanmail)이 인기였다. 이러한 웹메일이 편리하기는 했지만, 느렸고, 사용하기 불편하다는 것은 여전히 단점이었다. 무엇을 하든지 페이지 전체가 새로 로드되는데, 그 때마다 화면 전체가 껌벅 하는 것이 거북했다. 그리고 아웃룩에서 편리하게 쓸 수 있는 많은 발전된 기능들이 웹메일에서는 지원되지 않았다.
내가 처음 지메일을 쓰기 시작한 것은 2005년 초였다. 같이 일하던 파트너가 미국 샌디에고에 있어서 샌디에고로 출장가서 일하던 때였는데, 내가 대용량 파일을 보내야 하는데 뭐가 좋을까 고민하고 있는 것을 보더니 그가 지메일을 사용해보라고 권했다. 자기한테 초대장이 있으니 보내주겠다는 것이었다. 당시로서는 파격적인, 무려 1기가 바이트나 되는 용량을 무료로 제공한다고 했다. 당시 다른 웹 메일 서비스는 수십 메가 정도밖에 제공하지 않는데 1기가바이트를 준다니 믿기 힘들 정도였다 (지금은 가입하면 10기가바이트를 무료로 제공한다).
지메일을 처음 썼을 때의 느낌은 빠르고 쾌적하다는 것이었다. 핫메일이나 한메일에서와는 달리 지메일에서는 새로운 이메일을 확인하거나 이메일을 발송하고 난 후에 화면 전체가 깜빡하는 일이 없었다. 새로운 이메일을 작성하고, 답장하고, 이전 이메일을 확인하는 모든 것이 아주 빨랐다. 그 비결은 Ajax(Asynchronous JavaScript and XML)라는 기술에 있었다.
Gmail이 탄생한 지 정확히 5년이 되던 2009년 4월 1일, 와이어드(Wired)에 ‘Gmail Hits Webmail G-Spot(지메일이 웹메일의 지스팟을 발견했다)‘라는 재미있는 제목으로 실린 글에 다음과 같은 구절이 있다 (발췌).
It’s difficult to ignore the enormous influence Gmail has had not only on web-based e-mail services, but on rich web applications in general. Several of the concepts introduced by Gmail, which were at the time on the bleeding edge of application design, have since been adopted by the web’s mainstream. (지메일이 웹 기반의 이메일 서비스 뿐 아니라 풍부한 웹 애플리케이션 전체에 미친 영향을 무시할 수 없다. 당시에는 생소했던 지메일에 처음 소개된 많은 기능이 지금은 웹 전체에 적용되어 있다)
The biggest was the use of Ajax, a technique for building web interfaces that gave Gmail that extra snappiness, more closely matching the desktop applications it eventually lured us away from. (그러한 영향 중 가장 큰 것이 Ajax의 사용이다. 이 기술을 사용한 덕분에 Gmail은 쾌적한 느낌을 주었고, 데스트탑 애플리케이션을 더 가깝게 따라할 수 있었다.)
Before Ajax, users would click a link or a button on a webpage, and then they’d have to wait for the entire page to reload in order to see the result. Using Ajax, web programmers could build an application that redrew pieces of the page on the fly without having to reload the whole thing. A user could see new elements appearing and disappearing on the page as they clicked, minus all the waiting. (Ajax 시대 이전에는, 유저가 웹 페이지의 링크나 버튼을 클릭할 때마다 페이지 전체를 다시 불러왔고, 그 때마다 기다려야 했다. Ajax 기술을 이용해서 화면의 일부만 업데이트할 수 있었고, 이제 클릭을 하면 새로운 내용만 화면 위에 나타나거나 사라진다. 기다릴 필요도 없어졌다.)
Ajax란?
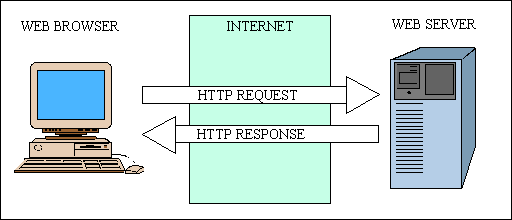
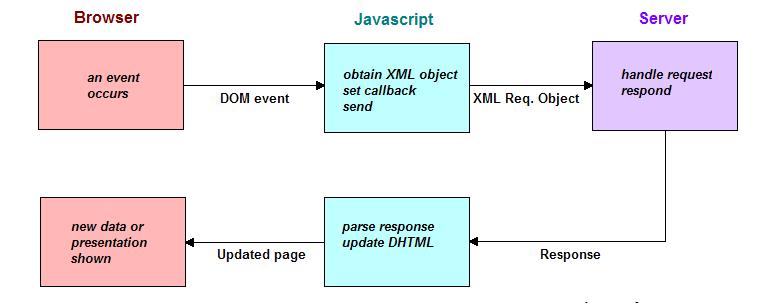
Ajax란 Asynchronous JavaScript and XML(비동기식 자바스크립트와 XML)의 약자이다. 여기서 가장 중요한 것은 ‘비동기식‘이라는 단어이다. 사용자가 버튼을 클릭하거나 요청을 해야만 웹 브라우저가 새로운 내용을 가져오는 이전의 방식과는 달리, 화면의 일부분만 업데이트된다. 이 과정을 설명하기 위해, 웹 브라우저에 무언가가 표시되기까지의 과정을 간략히 표현하면 다음과 같다.


<HTML>
<HEAD>
<TITLE>이것은 타이틀입니다</TITLE>
</HEAD>
<BODY>
<P>이것은 하나의 문장입니다</P>
<IMG SRC=”elephant.jpg”></IMG>
</BODY>
</HTML>
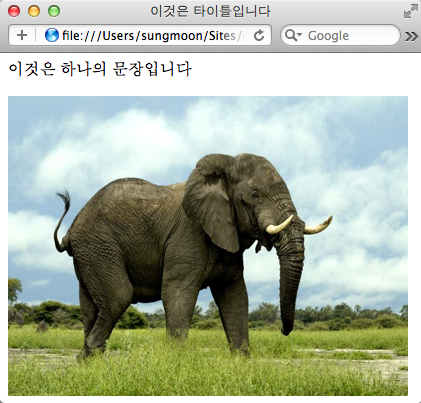
위 코드를 브라우저에서 로드하면 다음과 같은 결과를 볼 수 있다.

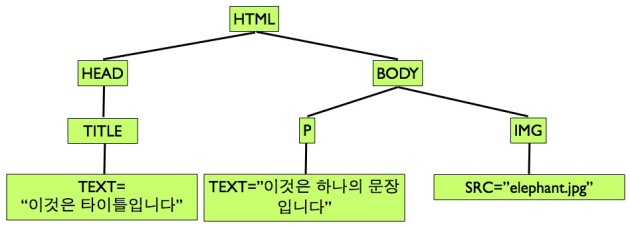
위와 같은 HTML 코드는 실제로 브라우저에서 처리되기 전에 아래와 같이 분해가 된다.

이해를 돕기 위해 또 다른 예를 들어보겠다. 소포를 주문해놓고 기다리는 경우를 생각해보자. 한 화가가 화실에서 그림을 그리고 있다고 하자. 노란색 물감이 떨어졌다. 전화로 노란색 물감을 추가 주문했다. 이 경우, 화가는 두 가지 선택을 할 수 있다. 하나는 물감이 올 때까지 기다리는 것이다. 이것이 바로 “동기(Synchronous)” 방식이다. 또 한가지는, 노란색 물감이 필요한 일은 그대로 두고 가진 물감으로 그림의 다른 부분을 그리다가, 소포가 도착하면 그 때 노란 물감으로 필요한 작업을 하는 것이다. 이것이 “비동기(Asynchronous)” 방식이다. Ajax에서 A의 약자가 바로 Aynchronous(비동기 방식)를 의미한다.
페이지 전체를 새로 로드하는 것이 첫 번째 방식과 비슷하다. 이 경우, 사용자는 버튼을 눌러 놓고 (즉, 노란색 물감을 주문하고) 페이지 로드가 모두 끝날 때까지 가만히 기다려야 한다. 두 번째 방식의 경우, 사용자는 버튼을 눌러 놓고 다른 일을 할 수 있다. 노란색 물감이 도착하면, 그 때 물감을 필요한 곳에 사용한다.
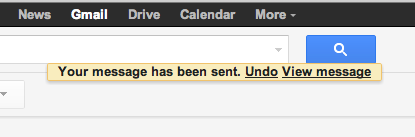
내가 알는 한, 지메일에 처음으로 Ajax 기술이 전면 적용되었다. 지메일이 세상에 등장하기 전을 회상해보자. 이메일을 모두 작성하고, ”보내기”를 누르고 나면 이메일이 전송된 후 새로운 화면이 뜰 때까지 기다려야 했다. 모든 과정이 동기화되어있기 때문에 모든 과정이 순차적으로 일어나는 것이다. 하지만 지메일에서는 “보내기”를 누른 후 기다릴 필요가 전혀 없다. 이메일을 보낸 후 다른 일을 있으면, 아래와 같이 이메일이 성공적으로 전송되었다는 메시지가 페이지의 맨 위에 뜬다. 만약 보내기에 실패하면 이를 알리고 다시 보낼 수 있도록 해준다.


이러한 기술이 지메일에 처음 등장한 것은 아니지만, 지메일에서 훌륭하게 쓰이는 것을 보고 많은 사람들이 도입해서 사용하기 시작했다. 사실, Ajax라는 용어도 지메일이 성공한 이후에 생긴 것이다.

1996년. 핫메일(Hotmail)이 등장하기 전이었지요. 이메일을 확인하려면 꼭 기숙사에 돌아가서 접속해야 했어요. 말이 안된다고 생각했어요. 웹 기반 이메일이 등장해야 한다고 생각했죠. 그래서 제가 하나 만들어봤었어요. 우연히도 그 이름이 Gmail이었죠. 구글에서 만든 Gmail과는 관련이 없었어요. 시간이 지나고, 구글에서 일을 시작한 후에 구글 그룹스 프로젝트를 마친 후였어요. 이메일을 만들어보고 싶어 구글 그룹스에서 썼던 코드를 사용해서 혼자 작업하기 시작했어요. 특히 저에게는 검색 기능이 중요했어요. 당시 하루에 500개나 되는 이메일을 받고 있었거든요. 첫 Gmail은 하루만에 만들었는데, 그걸 동료들에게 보여줬더니 검색 기능이 유용해보인다고 하더군요. 그래서 개선하기 시작했어요.
당시에도 자바스크립트는 다양하게 사용되고 있었지만, 간단한 작업을 하는 정도였지, 이메일같은 복잡한 곳에 쓰이지는 않고 있었다. 자바스크립트를 많이 쓰게 되면 처음 로딩하는 시간이 길어져 적합하지 않다고 생각했기 때문이다. 하지만, 그는 인터넷 속도가 빨라지면서 그 문제는 곧 해결될 것이라고 예상했고, 그의 예상은 적중했다. 사람들은 처음 로딩에 시간이 조금 걸리긴 하지만 일단 로드가 끝나면 너무나 쾌적한 지메일을 좋아했고, 나 역시 그 이후로는 줄곧 지메일만 사용하고 있다.
Ajax 기술을 본격 도입한 이러한 공헌 때문에 사람들은 폴 부크하이트가 Web 2.0 시대를 열었다고 한다. 실제로 많은 웹사이트가 그 이후 달라졌고, Ajax 기술은 구글맵, 구글 캘린더, 구글 리더 등 거의 대부분의 구글 제품에 많이 사용되고 있다.
등장한 지 10년이 되어 가고, 셀 수 없이 많은 웹사이트에 널리 사용되고 있는 기술이지만, 어찌된 이유인지 한국의 웹사이트에서는 거의 적용이 되지 않고 있거나 제한적으로만 적용되고 있는 듯하다. 이유야 여러 가지 있겠지만, 한국에서는 인터넷 속도가 너무 빨라서 매번 페이지 전체를 불러오더라도 느리다는 것을 인식하지 못해서인 것 같기도 하다. 그럼에도 불구하고 불편한 것은 사실이다. 그런 사이트를 방문할 때마다 참 답답하고 귀찮다. 보다 널리 적용되어 쾌적한 경험을 주게 되면 좋겠다.
글 : 조성문
출처 : http://bit.ly/SD6wdi