Create Now Tour에서는 어도비의 이밴절리스트들이 5월 초 로스앤젤레스에서 열린 Adobe MAX 크리에이티브 컨퍼런스에서 가장 많은 호응을 얻었던 주요 내용을 소개합니다. 이번 컨퍼런스에서는 차세대 Creative Cloud 데스크탑 애플리케이션과 더욱 정교해진 디바이스 간의 공동 작업, 게시 기능 등 Adobe® Creative Cloud™에 대한 주요 업데이트가 공개될 예정입니다. http://www.adobeconference.co.kr/

작년 이맘때 Adobe Creative Suite 6 신제품 발표회를 보고 왔었는데요, 지난 7월 5일에는 어도비 Create Now Tour에 참석했습니다. 행사 장소는 무려 ‘유니클로 악스’. 2009년 10월 22일에 열린 윈도우 7 런칭 행사가 열린 그곳이었습니다.

‘어디서 많이 들어본 장소인데?’ 라고 생각하다가 행사 당일에 예전의 ‘멜론 악스’에 가는 것을 알고 완전히 놀랐네요.(관련 포스트) 2009년에는 발표하러 왔었는데, 지금은… 요즘 아무 생각 없이 살고 있다는 느낌이 강하게 듭니다. 2009년에 비해 늘어난 뱃살과 날짜 감각도 없이 살아가는 요즘, 스스로 크게 바뀌어야 하지 않을까 싶네요.
Adobe Create Now Tour: Adobe Creative Cloud 제품의 중요 업데이트를 소개하는 시간
이번 행사는 Adobe CC(Creative Cloud) 제품에 대한 이야기로 시작해서 여러 중요 제품에 대한 업데이트 사항에 대해 설명하는 것으로 끝났습니다. 포토샵의 기능 향상에 대해서는 한국어도비시스템즈의 강진호 이사의 데모&설명이 이뤄졌습니다. 가장 열심히, 흥미롭게 들었던 세션은 어도비 이벤절리스트 폴 버넷(Paul Burnett)의 Edge, Dreamweaver 소개였습니다.
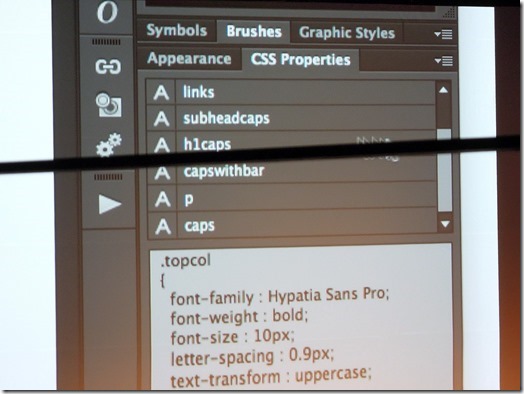
▼ 화면이 열리거나 새로 고침 되는 부분에서 효과음을 직접 내어 재밌었습니다. ㅎㅎ CSS 코드를 쉽게 만들어 주는 기능을 설명할 때는 아주 흥미로웠습니다. 최근에 CC를 구매했다가 취소한 적이 있는데, 다시 사야 하나 고민이 될 정도였습니다.

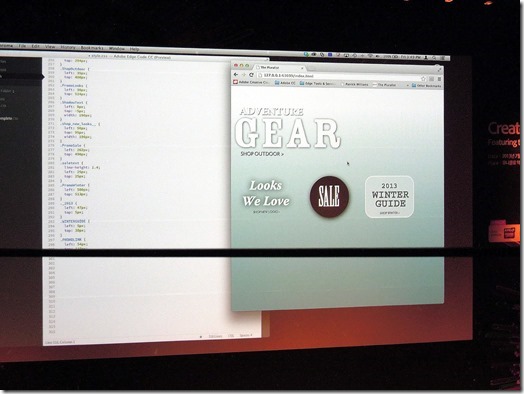
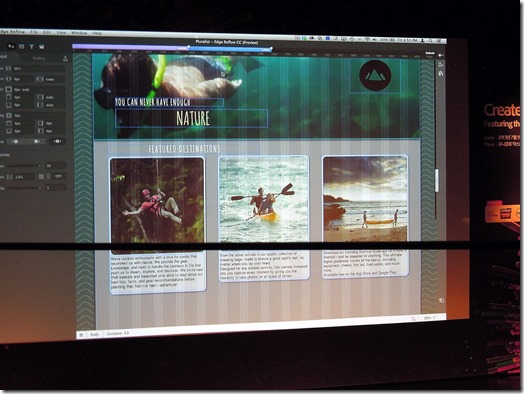
▼ 이렇게 복잡한 페이지를 디자인할 때에도 HTML5와 CSS3를 지원하는 CC의 기능을 활용합니다

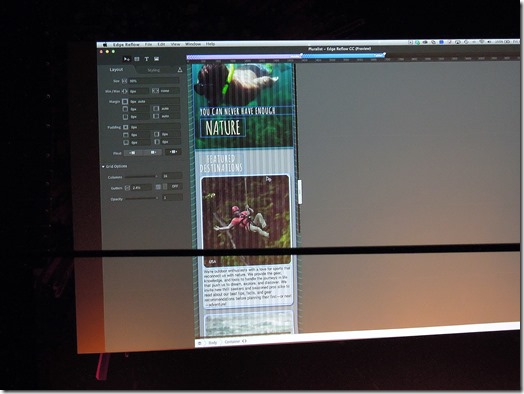
▼ 디자이너의 작업이 디자인으로 끝나는 게 아니라, 개발자에게 CSS코드로 보여줄 수 있어서 좋더군요.

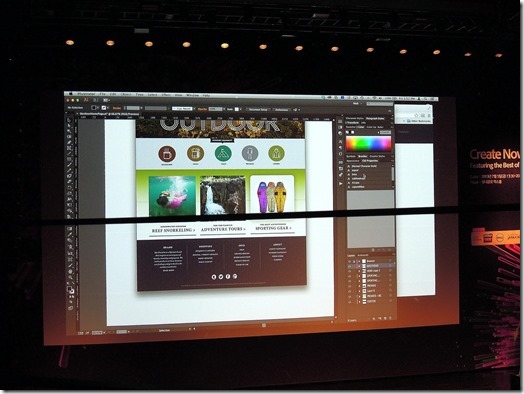
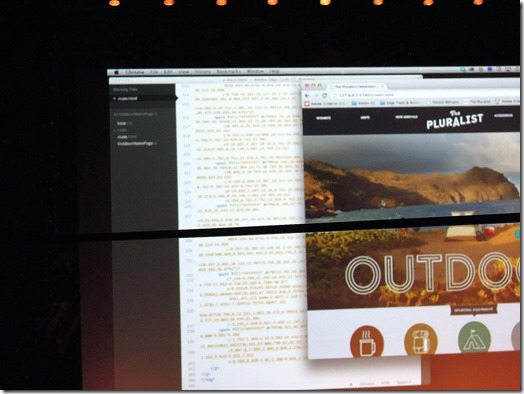
▼ 벡터 그래픽을 표현하는 SVG코드도 만들 수 있더군요. 회사 로고 등에 활용하면 좋을 것 같다는 생각이 들었습니다. (아래 사진에서 OUTDOOR 부분을 SVG 코드로 만든 모습이 뒤에 나옵니다.)

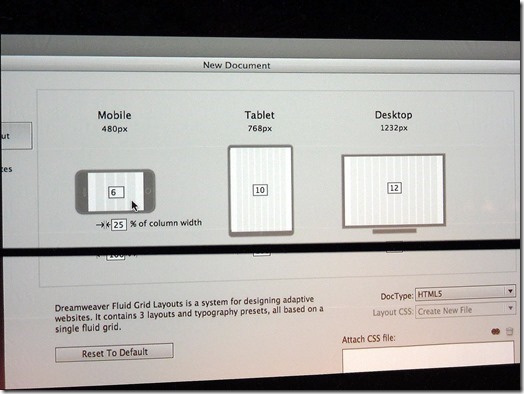
▼ Responsive web design을 지원하는 어도비의 웹 저작 툴, 드림위버 소개가 이어졌습니다. 여러 디바이스의 가로 사이즈를 정해서,

▼ 데스크톱에선 이와 같이 컬럼(cloumn)의 수가 가장 많은 상태로 – 큰 너비로 디자인하고,

▼ 태블릿에서는 그보다 작은 컬럼 수와 폭을 설정해서 디자인하며, 스마트폰과 같은 디바이스는 더 작게 설정해서 같은 페이지라도 보여주는 방식을 원하는 대로 바꿀 수 있었습니다.

▼ iPad와 iPhone 미리 보기가 아주 훌륭하더군요. Adobe Inspect 앱을 직접 실제 디바이스에서 시연하는 모습이 멋졌습니다.

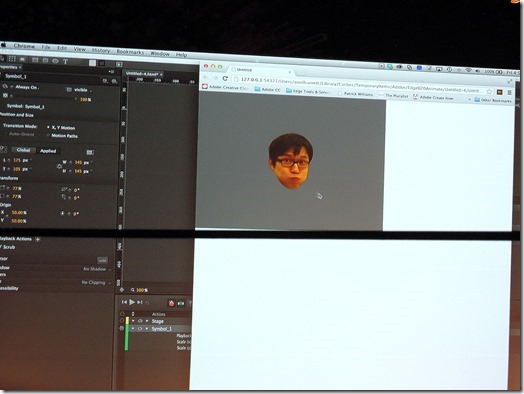
▼ HTML5 + CSS3를 활용한 애니메이션 생성도 흥미로웠구요. Edge Animate 제품은 마치 Flash처럼 타임라인에 키프레임을 추가해서 애니메이션을 만드는 방식이더군요. 어도비가 HTML5로 제대로 방향을 바꿨다는 생각이 들었습니다.

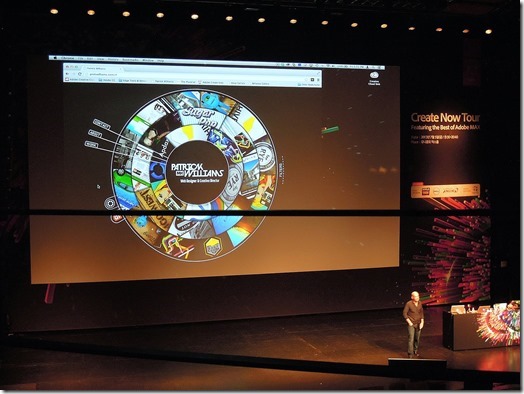
▼ Edge Animate의 활용 사례로 Patrick Williams라는 디자이너의 웹 사이트도 구경했습니다.

▼ 작년에 Premier Pro 설명에서 아주 인상 깊었던 칼 슐레(Karl Soule) 이벤절리스트의 비디오 세션 발표가 이어졌습니다.

▼ 칼 슐레 이벤절리스트는 이번에도 Premier 툴에 대해 이야기했습니다.

▼ 감동적인 내용을 담은 비디오도 살펴봤네요.

작년에 비디오 세션에선 프리미어 프로 CS6의 신기능들에 대해 잘 살펴봤는데, Adobe CC에서 비디오 기능은 클라우드 적용이라고 해도 데스크톱 제품의 틀에서 크게 벗어나지 않은 것 같아 조금 아쉬웠습니다. 발표도 조금 지루했던 것 같네요.
덧붙여서

이번 발표에선 폴 버넷의 웹 세션이 가장 흥미로웠습니다. 제품을 사서 써보고 싶다는 생각도 강하게 들더군요. Adobe & HTML 웹 사이트에도 처음으로 방문하게 되는 계기가 되었습니다.
덧. 이젠 어도비도 HTML5로 방향을 제대로 설정해 가고 있다는 생각이 듭니다. Dreamweaver와 Edge 툴은 정말 좋더군요!
덧2. 맥북 에어를 들고 가겠다고 이야기했었는데, 행사장 안이 어두워서 부주의하게 노트북을 꺼내 만지기 힘든 환경이었습니다. 몰래몰래 사용하긴 했는데 역시 오랫동안 쓰긴 힘들더군요. 책상이 없어서 무릎에 올려두니 사용하기 힘들기도 하고 그랬습니다.
덧3. 저는 2층에 있었는데 1층을 내려다보니 윈도우 8 태블릿을 사용하는 분이 있더군요. 그 분은 뭔가 동영상을 촬영하고 계셨던 것 같습니다. 지하철이라든지 바깥에서 윈도우 태블릿을 사용하고 계신 분을 보면 괜히 말을 걸고 싶어집니다.
글 : 아크몬드
출처 : http://goo.gl/tZTrP
You must be logged in to post a comment.