아래 글은 전문 번역이 아니고, 요약 번역한 글입니다. 요약문만 읽지 마시고 원문도 같이 참고하시는 편이 좋을 거라 생각합니다.
그 동안 2차원적인 평면으로만 생각되어오던 웹 디자인은, 이제 다양한 모양과 크기의 기기들이 늘어나면서 생긴 문제들로 인해 새로운 방향을 찾아야 하는 상황에 직면했다. 이러한 상황에서, Neo의 Wren Lainer는 레이어를 활용한 새로운 방식의 디자인으로 여러가지 복잡한 문제들을 해결할 수 있다고 말한다. Z축을 더하는 것이다.
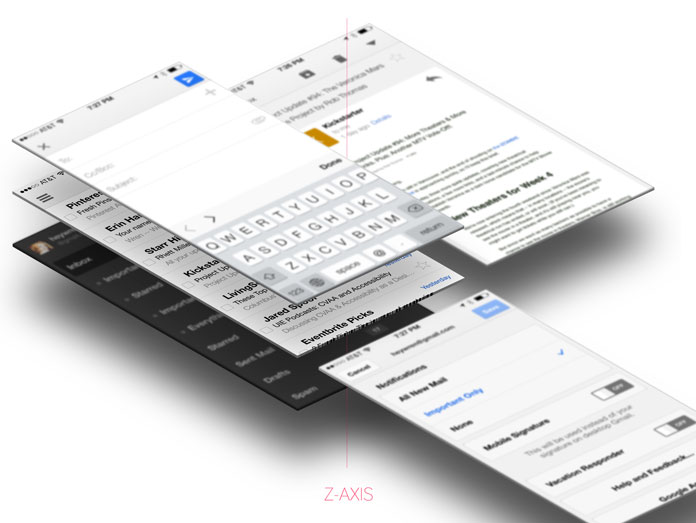
2차원에 깊이를 더한다는 말인데, 여기서 말하는 Z축은 그림자나 버튼 하이라이트 같은 요소를 말하는 것은 아니다. 외따로 떨어진 레이어들이 서로 독립적으로 움직이는 인터페이스 형태를 말한다. 아래 그림같이.
페이지는 이제 낡은 개념이며, 우리는 이제 재사용될 수 있는 모듈들을 생각해야 한다. 이제 웹사이트는 뷰 들이 필요에 따라 보였다 보이지 않았다 하는 다이내믹한 구조이다. 여기서 Z축을 활용하여 좀 더 직관적이고 사용하기 쉬운 인터페이스를 설계하자는 이야기인 것이다.
말하자면, 페이지 위에 버튼을 얹을 공간이 더는 보이지 않고, 어떻게든 해결을 하고 싶은 상황이지만 답이 보이지 않을 때 그 페이지 바깥에 3차원 공간을 떠올리라는 것이다. 여기서 말하는 Z축의 요소는 두 가지이다. 1) 레이어, 2) 트랜지션 이 그것이다.
1. 레이어
Z축에서의 핵심적인 요소는 레이어이다. 여기서 말하는 레이어란 나머지 뷰 위에 크게 자리하는 UI 요소일수도 있고, 필요에 의해 보였다 안보였다 하는 풀 스크린 뷰일지도 모른다. 뭘 어떻게 만들건 간에 확실한 존재의 이유를 부여해 주어야 한다. 사이트 내내 꾸준히 보이며 사용자들이 내가 만든 디자인을 더 잘 이해할 수 있도록 도와야 한다.
Lainer는 이어 몇 가지 예시를 들며 Z축 디자인에 대해 설명한다.
메뉴
요소가 Z축 앞에 있을 수록 더 중요해진다. Teehan+Lax의 디자인을 들어 설명하는데, 메뉴가 거의 화면을 뒤덮어버리고, 메뉴들의 폰트 사이즈도 거대하다. 일반적인 gnb보다 훨씬 과감한 방식을 택했고, 그래서 별도의 레이어를 택했을 것이다. 이런 것들이 모든 사이트에 적용되어야 할 교과서적 해답이라고 볼 수는 없겠지만, 메뉴 자체도 콘텐츠처럼 인식될 수 있다는 측면에서 의미있다고 본다.
액션 버튼
주요 액션 버튼은 보통 다른 UI요소들 앞에 위치한다. 여기서는 챗 헤드를 예로 든다. 챗 헤드는 아래 화면은 그대로 두고, 한 레이어 위에서 자유롭게 떠다니기 때문에 실제 화면 비중을 그렇게 많이 차지하지 않으면서도 돋보일 수 있다. 버튼이 좀 더 돋보이길 원한다면 이런식으로 Z축을 활용하여 강조하는 것이 좀 더 우아한 방법일지 모른다.
스토리텔링
서로 다른 레이어 위에 위치한 요소들은 각자 다른 속도로 움직일 수 있다. 이걸 흔히 패럴랙스라고 부르는데, 최근 많이 사용되는 패턴이다. 오브젝트들이 서로 다른 속도로 움직이면서, 깊이를 주기도 하고, 시간의 흐름 같은 것을 표현하기 쉬워진다. 여기서는 Superfluous를 예로 든다. Let’s Free Congress 같은 사이트나 Inception Explained 도 비동기 스크롤링으로 그냥 플랫한 인포그래픽일 수 있었던 것들을 좀 더 풍부하게 만들었다.
이런 것들은 지금의 유용성 뿐 아니라, 앞으로 펼쳐질 다차원적 인터랙션으로 나아가는 길이기도 하기 때문에 의미가 있다. 사용자, 그리고 우리 자신들에게도 대비를 할 수 있는 기회가 된다.
2. 트랜지션
레이어를 쓰면 레이어 간 전환을 부드럽게 하는 애니메이션을 적용하는 것이 중요하다. 레이어 간의 관계를 설명해줄 수 있고, 지금 어디에 있고 앞으로 어디로 가는지 알려주기 때문이다.
슬라이딩
슬라이딩은 가장 흔한 패턴이다. 언제건 슬라이드 한번만 하면 네비게이션 메뉴나 숨겨진 패널 등이 금세 나타난다. Gmail을 예로 드는데, 사실 Gmail은 메뉴가 슬라이드하지 않고 메인 윈도우가 밀리면서 메뉴를 보여주는 형식이다. 이 와중에 메인 윈도우의 일부가 보여지는데, 이 덕분에 각 제목의 몇 줄씩을 볼 수 있고, 편지함도 여전히 기능하게 된다.모바일 웹사이트에서는 이런 패턴을 적용할 때 주의해야 하는데, 메뉴가 웹페이지 위로 보여지는 것은 메인 뷰를 슬라이드하는 것 보다 좀 더 덜컹거리고 방해되기 때문이다. 키보드 등을 아래로 내리고 다른 메뉴를 보여주는 방법도 좋다. Tweetlist를 예로 들었는데, 트윗 옵션 메뉴같은 것들은 계속 보여질 필요가 없으니 숨기는 게 좋고, 그리고 키보드 뒤에 숨기는 것은 둘 간의 관계를 강화하는 효과까지 있다.
줌하기
사실 줌 하는 패턴은 꽤 나와있지만, iOS7때문에 다시 주목받고 있다. 다양한 앱을 들어 설명하고 있는데… iOS7은 오브젝트를 확대/축소하는 게 아니라 카메라를 줌인하는 것이 핵심적인 차이를 만들어낸다고 한다. 사용자의 시점을 전환해서 새로운 층이 있다는 것을 보여주는 것이다. 뷰를 줌 아웃 하면서 숨겨진 넓은 공간을 보여주는 것도 마찬가지이다. 캔버스를 좀 더 넓고 깊게 사용할 수 있다. 포스퀘어의 줌인은 다른 것보다는 좀 은근한 편이지만, 좀 더 디테일한 수준의 정보를 보여준다는 느낌을 강조한다.
확대 / 축소는 정보 위계와 일치해야 한다. 디테일한 정보는 줌 인, 카메라가 줌 아웃되면 좀 더 상위 레벨의 정보로 넘어가는 것이다.
다른 트랜지션
마지막으로는 Flip이나 Folding같은 것을 제시한다. 3차원 오브젝트에는 밝은 공간, 어두운 공간이 있는데 오브젝트를 플리핑하면서 사용자들이 이런 부분들을 이해하기 쉬워지는 것이다. Flip의 단점은 느리다는 것인데, 180도 돌리는 건 꽤 큰 트랜지션이기 때문에 느리고 불편하게 느껴질 수 있다. 시간이 중요한 상황에서 Flip은 좋은 대안이 아니다. 상황에 맞게 잘 써야 한다. 예를 들면, 카드 기반의 레이아웃에서는 오브젝트를 플립하는 것으로 추가 정보를 효과적으로 보여줄 수 있다.
(후략)
(역주) 더하고 싶은 말
이 아티클은 Matias Duarte를 포함한 다양한 사람들이 추천한 것으로, 최근의 디자인 추세를 짚어냈다는 측면에서 의미가 있다. 한 장의 페이지 안에 필요한 모든 버튼이 다 들어가야 하는 기존의 디자인, 페이지 단위로만 트랜지션이 일어나던 구조는 이제 끝났다.이젠 한 페이지 안에 여러 가지 모듈들이 숨겨져있고, 그 모듈들이 쉴 새없이 트랜지션하며 의미를 만들어낸다. 페이지의 의미는 점차 줄어든다. 모듈을 담는 캔버스 이상의 의미를 얻기 어렵다. 예전에는 6페이지가 필요했던 플로우도, 한 페이지 안에 몇 개의 모듈을 넣는 것으로 쉽게 대체된다. 물리적인 페이지는 한장만 있어도 그만일지 모르겠다.
오브젝트에 더 많은 의미가 부여된다. 구글 검색 윈도우는 언제 어디서건 나타난다. 챗 헤드는 숨어있다가 메시지가 오면 화면 맨 위로 올라온다. x,y 포지션으로만 구성된 기획서 / psd 파일에 하나의 축을 더 추가하는 것 만으로 기존 방식에서의 많은 문제가 해결된다.그런데, ppt로 챗 헤드를 어떻게 설명할까? 여러 장의 문서로 타임 프레임을 잘라내어 스크린샷을 보여주듯 설명해야 할 텐데, 불가능하진 않겠지만 매우 비효율적일 것이다. 새로운 디자인 방식엔, 새로운 툴이 필요하다.
글 : 이충엽
출처 : http://goo.gl/5rybVm

You must be logged in to post a comment.