작년에 다수의 스타트업들을 상대로 사업계획서에 대한 코칭을 진행하면서 난 그들과의 시간 대부분을 그림을 그리면서 보냈다. 보통 그들의 사업아이템은 새로운 아이디어에서 출발하는데 청중이나 심사위원들을 상대로 그들의 사업아이템의 장점을 설득하기에 앞서 필요한 것이 그 사업이 돌아가는 방식을 그들에게 이해시키는 일이다. 이럴때 단골로 등장하는 것이 사업의 구조와 흐름을 설명하는 다이어그램인데 난 그들의 그림에 언제나 불만이 많았다. 발표하는 주제에 대한 기본 이해를 돕기위한 다이어그램은 스타트업 뿐만 아니라 기업보고서 등에 빈번하게 등장한다. 그런데 이 다이어그램의 역할을 너무 과소평가들 하는 것 같다. 나는 그게 불만이다. 청중이나 심사위원이 최초로 마딱뜨리는 다이어그램이 이후의 성패를 좌우한다고 난 생각한다.
지난 2주간 난 두 번에 걸쳐 어느 스타트업 대표와 함께 어느 기관에 제출할 사업계획서 초안을 검토하고 전략방향을 수정했다. 그 문서는 프레젠테이션 용도가 아니었다. 딱딱한 워드프로세서로 10여장이 넘게 작성된 전통적인 형태의 보고서였는데 심사위원이 읽어서 이해해야 하는 문서였다. 그 첫머리엔 아래와 같은 다이어그램이 등장한다. 이 사업의 핵심적인 구조를 설명한 다이어그램이었다. 보안을 위해 원본 그대로 싣지 못하고 내가 따로 그렸다. 긴 문장이 대부분인 워드프로세서 형식의 보고서에 간간히 등장하는 그림은 대단히 중요한 역할을 한다. 내가 검토한 대부분의 문서는 텍스트를 보조하는 형태로 그림이 등장하는데 난 그 구도를 바꿔야 한다고 생각한다. 이런식이다. 4컷짜리 스토리가 이어지는 만화를 그린다 생각하고 그림들을 그린다음 각 그림들의 해설로 텍스트를 그림에 매달아 둔다고 생각하는 것이다. 난 텍스트를 아직 읽기전에 문서 전반에 포진한 4컷짜리 그림을 순서대로 보는 것만으로도 우리 사업에 대해 감을 잡기를 원한다. 그러기위해 무엇을 어떻게 바꿔야 하는지 아래 그림으로부터 시작해보자.
난 위의 다이어그램이 구체성이 (현저히)떨어진다고 생각한다. 게다가 실제로는 오른쪽의 사람, 문서아이콘, 컴퓨터, 커뮤니티 부분을 표시하는 클립아트가 너무 울긋불긋했고 색상도 너무 여러가지였다. 위 다이어 그램으로는 우리의 사업 특성을 구체적으로 설명해낼 수 없다. 그러므로 청중은 그림을 대충 훑어보고 할수없이 텍스트를 깊이 읽어내려가기로 할 것이다. 게다가 위 다이어그램은 To-Be에 대한 것이어서 기존(As-Is) 상황에 어떤 문제가 있었는지 보여주지 못한다. 이 문서에서 두번째로 등장하는 다이어그램은 위 그림과 문맥상 연결된 것이지만 구도가 조금 달라 처음 그림과 이어지는 맛이 없고 새롭게 상황을 파악해야 했다. 난 문서 전체의 그림을 정리해 하나의 큰 그림으로 다시 그리기를 제안했다.
- As-Is : 기존 방식의 동작과정과 문제
- To-Be : 개선된 모델
- To-Be Zoom-Out : 개선된 모델의 좀 더 큰 그림
- To-Be Zoom-In : 핵심 알고리즘의 동작원리
내 생각엔 위와 같은 4장의 그림이 전체를 설명하는데 필요하다고 생각했다. 이 그림들은 1~4까지 모두 이어지는 형태로 4컷만화같이 그림만으로도 감을 잡을 수 있도록 구성되었다. 이제 우리는 이 4장의 그림을 그려놓고 각각의 그림 아래에 부연설명에 해당하는 텍스트를 담으면 보고서는 그걸로 끝이었다.
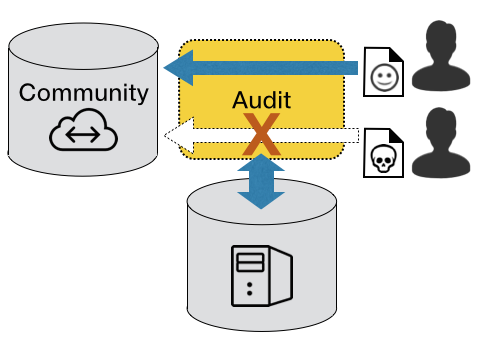
위 그림이 다시 그린 구도이다. 기존 그림과 달라진 점을 살펴보자. 기존 그림이 To-Be인데 반해 이것은 As-Is에 해당한다. 그림은 모두 왼쪽에서 오른쪽으로 읽어나갈 수 있도록 흐름을 주었고 오해를 방지하기 위해 화살표를 작게 그려넣었다. 기존 그림이 각자 다른 사용자가 다른 길로 업로드 하는 것 같은 인상을 주는데 반해 개선된 그림은 하나로 합쳐지는 흐름을 타게 되어 있다. 사용자가 업로드 하는 것은 실제로 음악화일인데 반해 기존 그림은 그것이 음악화일이라는 정보가 없었다. 개선된 그림은 이제 그걸 알 수 있다. 그리고 감사를 통해 불법자료와 그렇지 않은 자료를 구분해 내는 과정이 명확히 실려있다. 개선된 그림은 확실히 더 구체적이고 흐름이 있으며 그럼에도 불구하고 더 단순하다. 컬러를 사용하지 않았고 아이콘 몇 종류만이 사용되었으며 도형과 곡선은 모두 키노트나 파워포인트 내에서 그려넣을 수 있다.
위의 그림이 자체적으로 설명력을 가지려면 아래와 같은 아이디어도 좋다. 내가 설명하고 싶은 부분을 정확히 나누어 오해없이 간단하게 청중에게 얘기해 줄 수 있다. 아마도 아래에 한페이지 정도 이어지는 텍스트를 읽지 않고도 현재의 흐름을 이해할 수 있을 것이다.
위의 그림에 목차와 같은 수준의 제목을 붙이자면 ‘배경 및 현상’ 정도가 되겠다. 나의 목적은 저 그림에서 문제점을 지적하는 것이다. 이런식으로 말이다. 아래 그림은 우리가 이 사업을 시작하게 된 계기를 설명하는 부분이다. 위 그림과 거의 같지만 아래와 같이 한 장을 더 삽입하여 세번째 부분의 문제만을 적시할 수 있다.
그리고나서 우리는 저 부분에 대한 해결책을 제시한다. 이것이 문맥상 두번째 그림인 To-Be이다. 수작업에서 뭔가 자동화 된 모습이다. 첫번째 그림과 두번째 그림은 구도가 거의 같아서 청중이 첫번째 그림만 잘 이해했다면 두번째 그림을 이해하는 것은 문제되지 않을 것이다. 일련의 시리즈 다이어그램을 그릴때의 주의할 사항이 ‘구도를 유지하는 것’이다.
두번째 그림은 개념도이고 보는 사람이 오해할 수 있는 부분이 있다. 사실 이 서비스는 아래와 같이 중앙의 한군데에서 동시에 여러 사이트에 적용하는 것이다. 각 사이트는 앞선 2개의 그림을 요약해서 넣어 구도가 이어지도록 했다. 이 세번째 그림으로 우리는 하나의 사이트에서 줌아웃되어 전체적으로 서비스가 작동하는 모습을 볼 수 있다.
여기서 한 가지가 더 남았다. 실제로 각 사이트와 주고받는 내용에 대한 원리나 알고리즘에 대한 궁금증도 해결해 줘야 하기 때문이다. 아마도 이 스타트업이 가지고 있는 핵심기술에 대한 설명이 될텐데 그 그림이 4번째이자 마지막 그림이 된다. (4번째 그림은 보안상 생략)
이 글을 보고 자신들이 그린 다이어그램을 돌아보기 바란다. 요즘 유행하는 비주얼씽킹이 최종적으로 구현된 결과의 하나가 다이어그램이 아닌가 생각된다. 그냥 그림이기만 해서는 아무 의미가 없다. 좋은 다이어그램의 구성 원칙을 정리해본다.
- 구체적이어야 한다 : 청중이 그림을 통해 읽어낼 수 있는 메시지를 그림내에 포함시켜야 한다
- 구도를 유지하라 : 청중은 구도가 조금만 변해도 그 그림이 아까와 같은 것이라는 것을 인식하지 못한다
- 한 장이 아닌 시리즈물이다 : 그림이 변화하는 과정을 보여주고 그걸 Zoom-In, Zoom-Out으로 다양하게 보여주는 것이 이해를 돕는다
- 흐름을 주어라 : 그림의 읽는 방식, 순서까지 친절히 안내할 필요가 있다
- 극도로 단순화하라 : 색상을 극도로 줄이고 단순화된 아이콘 등을 사용한다
구도를 유지하라는 말이 어색할지 모르겠어서 부연설명을 좀 하자면 이렇다. 아래는 12개의 단순한 다이어그램의 연속이다. 그림들은 각각 슬라이드 한장씩으로 구성하여 순차적으로 얘기가 이어진다. 12개의 그림 각각을 보라. 동일한 너비, 색상의 네모난 도형이 등장하며 그들의 길이와 채움의 정도만 계속 달라질 뿐이다. 이 그림들은 끝까지 구도를 유지하고 있다.
아래는 어떤 거대한 장치에 대한 설명을 일련의 그림으로 재구성한 것인데 모두 파워포인트내에서 그린 것이다. 이 그림들은 원래 구글이나 텍스트북, 각종 참조사이트에서 구한 서로 다른 각도, 그림, 사진 등으로 짜깁기 되어 있었다. 이 장치에 문외한인 나는 그것이 모두 같은 것이란 것을 몇 번을 읽고 나서야 깨달았고 그림을 같은 구도로 다시 정리할 것을 아래와 같이 제안했었다. 바로 아래 그림이 시작이다.
벳셀이 모여 블록을 형성한다. 모률 하나가 구심점 역할을 하면서 구도를 유지하게 해준다. 보는 사람은 이 일련의 그림이 모두 같은 과정안에 있음을, 그리고 그것이 서서히 모습을 갖춰가고 있음을 직감적으로 인지한다.
4단계 : 16개의 블록을 가진 전체 시설.
아래는 또 다른 예제다. 첫번째 그림은 평상시 물이 공급되는 방식을 설명한 그림이다.
갈수기에는 물을 어떻게 공급할 지에 대한 설명인데 이 두 그림은 정확히 같은 구도를 유지하고 있다.
바로 위에서 예로든 여러 다이어그램들이 내가 제시한 다섯가지 원칙을 따르고 있는지 확인해보라. 그리고 여러분들의 다이어그램을 확인해보자. 앞으로 다이어그램을 비롯해 비주얼씽킹에 대한 부분은 몇 번 더 포스팅이 이어질 예정이다. 실전에서의 비주얼씽킹은 가혹하다. 상대방을 빠르게, 명확하게 이해시키지 못하는 비주얼은 단번에 나락으로 떨어지게 되어있다. 우리는 멋있어 보이는 비주얼과 실제로 이해할 수 있는 비주얼을 정확하게 구분해야할 필요가 있다.
이 글은 필자의 동의를 얻어 벤처스퀘어에서 발행한 글입니다.
글 : demitrio
출처 : http://goo.gl/r7jz08













You must be logged in to post a comment.