뜬금없이 본론으로 들어가는 것 같으니 이전 글 링크.
1. 구조
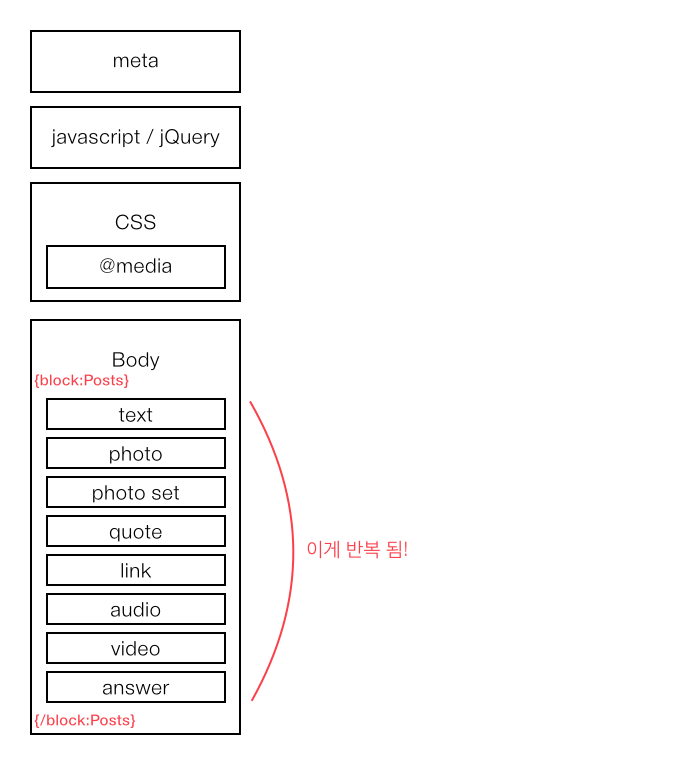
우선 텀블러의 구조를 알아야한다. 워드프레스는 여러개의 파일로 쪼개져있어서 따라가다보면 헷갈릴 수 있는데, 텀블러는 고맙게도(?) 1개의 파일로 되어 있다.
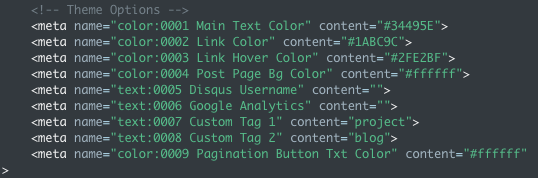
html 에디터가 아닌 테마옵션으로 빼놓은 부분들이다. 원하는 옵션을 추가할 수도 있고, 맘에 안드는 옵션은 빼둘 수 있다. 뭐, 개발 비스므리한 용어로 설명하자면 전역변수 같은거다.
javascript / jQuery
슬라이드쇼나 페이드인/아웃 같은 효과같은 걸 짜둔 파일이다. 디자이너/개발자가 만든 아웃링크로 되어있어서 이 부분은 편집할 수 없다. 하고자하면 하겠지만, 거의 망한다. 그냥 건드리지 말자 -_-
CSS / @media
크기나 모양, 여백, 색상 등을 정의하는 스타일시트다. 대부분의 스타일이 정의되어 있고, @media 태그로 묶여있는 부분에서는 반응형으로 반응하니까(뭔가 말이 이상하지만 그렇다고 넘어가주…=33) 모바일 기기에서 다르게 보이고 싶다면 재정의 해주면된다.
Body
여기가 텀블러의 실제 컨텐츠가 들어가는 부분이다. 텀블러에서 지정할 수 있는 다양한 타입의 컨텐츠별로 틀이 있고, 사용자가 컨텐츠를 작성하면 그 부분에 맞춰 반복해 보여주기만 한다. 붕어빵 틀이라고 보면 된다. (설명하다보니 뭔가 객체같은 느낌적 느낌)
기본 테마에서는 타입별 컨텐츠만 있지만, 유료테마를 구입하면 이 부분에 엄청 다양한 것들이 들어간다. 네비게이션이나 헤더, 슬라이드쇼, 서비스 소개, 팀원 소개 같은 게 들어가기도 하고, 푸터에는 지도같은 부분이 달려있기도 하다. 적당히 봐서(…) 필요 없으면 날려줘도 된다.
2. 타입과 블럭태그 이해하기
당연한거겠지만, 이 부분부터는 도큐먼트를 참고해야한다. 텀블러는 제한된 요소들로만 사이트를 꾸밀 수 있기 때문에 도큐먼트를 수시로 참고해야한다. 사진을 예를 들면 {PhotoWidth-500} {PhotoWidth-400}가 있는데, 명시되어 있지 않은 {PhotoWidth-450} 을 쓸 수는 없는 식이다.
{block:…} {/block:…}은 열고 닫아줘야하는 태그로 동작한다. 이 자체로는 아무것도 표시되지 않으며, 내부에 다른 컨텐츠가 있어야한다. 블럭 안에는 다른 블럭이나 컨텐츠를 넣어 감쌀 수 있다. 즉 쌍이 맞아야 하니 눈 크게 뜨고.. @_@
{….} 만 있는 녀석은 컨텐츠 자체를 표현해주는 녀석이므로, 닫아줄 필요는 없다.
응용하기
블럭안에 블럭을 두는 것은 다양한 상황에서 쓰일 수 있지만, 가장 많이 쓰는건 본문 전체를 노출하는 것이 아니라 사진만 혹은 본문의 일부만 요약해서 노출하는건 아닐까 한다. 퍼머링크 페이지를 정의해두면 이미지나 타이틀 등을 눌렀을 때 상세페이지로 보낼 수 있다.
3. CSS 커스텀하기
커스텀할 때 자주..보다 항상 손대는 CSS는 속성이 어떤 것이 있는지 알아두는 것도 좋을 것 같다.
여백 조정 : padding, margin
-top, -right, -bottom, -left 로 따로따로 지정할 수 있다.
margin: 30px; — top=right=bottom=left=30px 이다.
margin: 30px 10px; — top=bottom=30px, right=left=10px 이다.
margin: 30px 20px 10px 10px; — top 30px, right 20px, bottom=left=20px 이다.
눈치챘나 모르겟지만, margin:(top)(right)(bottom)(left) 순이다. 시계방향.
폰트 조정 : font-family, font-size, font-weight(두께), line-height(font size와의 차이만큼 행간이 벌어진다)
마크다운으로 글을 작성하는 편이라면 h1, h2, h3… 등을 각각 수정해준다.
위치 조정 : position, float
보이기/감추기 : display
인스펙터Inspector 활용하기
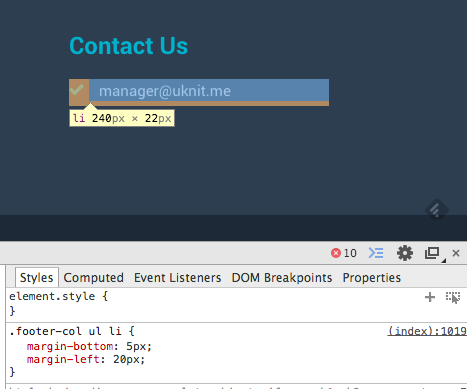
이제 어느정도 구조를 이해했으면, 눈에 거슬리는 녀석들만 잡아주면 된다. 크롬에서는 ‘보기 > 개발자 정보 > 개발자도구(opt+cmd+i)’로 볼 수 있다. 1. 돋보기를 대고 2. 고치고 싶은 곳을 찍어서 3. css 패널에서 수정해본다. 4. 맘에 들때까지 바꿔보고, 최종본을 코드에 반영한다.
이래저래 수정해보고, 입맛대로 바꿔보는건… 솔직히 연습이 답이다 ㅠㅠ 아래쪽 패널에서 css 출처가 적혀있는데, index라고 되어 있는 경우에만 코드에서 변경할 수 있다. 아닌건 외부에서 가져오는거라 잘 안된다는.
웹폰트 추가하기
외국에서 만든 테마다보니 그럴싸하게 예뻐서 샀는데 한글 입히면 오징어가 되는 경우가 빈번하다. 한글 웹폰트를 추가해주는게 정신건강에 이롭다.
http://www.google.com/fonts에 접속한다.
폰트 목록에서 맘에드는걸 골라 [->] 버튼을 누른다.
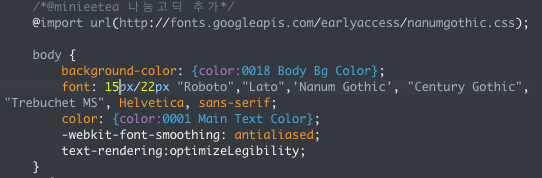
import 를 복사해서 css 영역에 넣는다.
css영역에서 font 또는 font-family를 찾아 해당 글꼴을 추가해준다.
4. mailchimp 붙이기
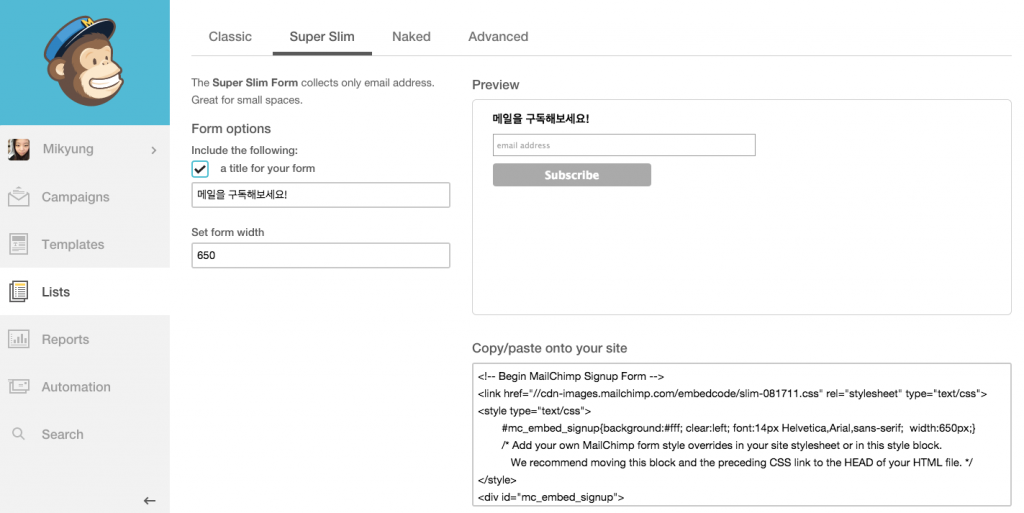
랜딩페이지에선 메일주소 수집하는게 유행이니까 (…) mailchimp도 붙여보자.List > Create List > Signup Form > Embeded Form 을 선택하면 뜨는 화면이다.
아래에 출력되는 코드를 적당한 곳에 넣어주면 되는데, 통채로 넣어도 될테지만 css와 body를 분리해 따로따로 넣어주는 것이 더 낫다.
이정도로만 해서 텀블러 커스텀은 마쳐도 될 것 같다. 테마 커스터마이징을 꾸준히 해온게 벌써 일년이 넘었으니 쉽게 설명한다고 했는데 왠지 실패한것 같다. 슬라이드로 설명하는게 더 나았을 것 같다는 생각이 들지만 어디가서 가르칠 일도 없고… -_-a
이해가 잘 안되면 개발자를 괴롭혀보자. html, css가 낯선 기획자들에겐 다소 무리일 수 있지만 잘 설명되어 있는 사이트들이 있으니 이번 기회에 개발을 배워보는 것도…=3
사족1.
내가 만진 랜딩페이지(uknit.me)의 가격은 $32. 기획/디자인까지 포함해서 3일정도, 워킹타임으로는 15시간 쯤 걸렸다. 디자인이 10시간인게 함정. 개발을 전혀 모르고, 텀블러 테마를 처음 만지는 경우라고해도 넉넉잡아 5일(30시간?)이면 완벽하게 완성할 거다.
사족2.
텀블러 테마를 만지는 일은 쉬운 편이지만 첨부터 만들려면 이 또한 일이다. 완전 맘에드는 거 하나 사서 자체개발할만한 여건이 될 때까지 버티자.
글: 강미경











You must be logged in to post a comment.