새로운 기능을 추가하기 위해 기존의 PSD, AI 위주로 되어있던 작업물들을 Sketch 로 조금씩 옮기고 있다. 페이지 기준으로 옮기면서 몇가지 시행착오를 했기에 메모로 적어둔다.
1. 해상도는 @2x 기준으로 1벌만 작업한다. (iOS)
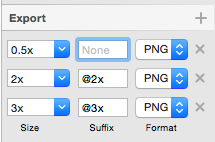
asset export 단계에서 옵션으로 해상도와 파일형식을 한번에 지정할 수 있다. sketch 의 기본값이 @2x 이기 때문에 @1x 가 필요한 경우에는 0.5x 옵션을 선택하면 된다. @3x가 필요하면 해상도를 추가하면 되고.
옮기면서 5.5인치 아트보드에 @3x 아이콘들을 올리는 바람에 4인치 + @2x로 작업을 한번 더 했다. 매번 아이콘별로 export를 지정해주는 것도 일인데, 관련된 플러그인을 찾았다. 작업을 하고나면, 그룹을 기준으로 자동으로 @2x, @3x를 만들어준다. 커팅단계가 아니어서 아직 사용해보지는 않았다.
2. 아이콘 세트를 다시 만들 필요는 없다.
adobe계열 앱에서 복붙하면 레이어로 분리해준다. Sketch용 무료 아이콘팩을 구하는것은 어렵지 않지만 아직 적은 편이고, 돌아다니는 것 역시 ai, psd 에서 포팅한 수준이다.
3. 심볼에는 slice 가 포함되지 않는다.
여전히 시행착오 중이다. 디자이너가 아니기 때문에 퍼블리싱을 위한 slice 기능 자체를 써본적이 없어서…?! 포토샵에서의 슬라이스는 십자가? 그리드? 처럼 잘리는걸 기본으로 알고있는데, Sketch에서는 사각형이 기본이다.
나는 GUI가이드를 잡기 위해 좌우여백이 다른 아이콘들을 일괄적인 규격으로 만들고, slice와 함께 그룹핑한 후 심볼로 만들었다. 하지만 현재의 페이지에서는 심볼을 선택해도 슬라이스 영역까지 잡히는데, 다른 페이지에서 재사용하면 슬라이스 영역이 빠지는 현상이 발견됐다. 두세번 시도하면 되는 것 같은데 왜 이러는지 모르겠다.
무엇보다 일괄적인 규격을 위해 심볼로 만드는 것은 misuse에 가까운것 같다. 템플릿화 하는목적보다는 커팅할때 쓰는 용도로 확실한 기능. 가이드는 커팅한 이후에 잡고. 와이어프레임 작업시에는 레이어 락을 걸어두면 좀 나을 것 같긴한데, 가이드 작업을 할땐 아이콘이 아니라 레이어를 직접 선택해야 해서 직관적이지 못한것 같다.
4. Border 옵션
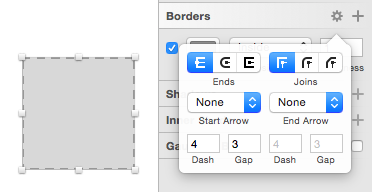
점선으로 된 사각형은 어떻게 만들지 했는데, 설정 아이콘의 옵션으로 숨겨져있다. 거의 바로 찾았으니까 삽질까진 아니고 그냥 기록용.
5. Plugin은 오브젝트 선택후.
현재 개발되어 있는 플러그인들은 대부분 GUI 가이드를 위한 것들이거나 일괄작업을 한번에 해주는 스크립트 들이 많다. 당연한건지 모르겠지만, 플러그인을 실행시키고 오브젝트를 선택하면 되는 줄 알았는데, 오브젝트를 선택한 후 플러그인을 선택해야 한다.
오늘 삽질은 여기까지.
깨작거리는거 말고, 4시간 이상 집중해서 작업하는건 3일째인데 며칠 더 해보면 자주쓰는 기능들은 다 익힐것 같다.
글 : minieetea
원문 : http://minieetea.com/2015/01/archives/2753




You must be logged in to post a comment.