
연결이 지배하는 세상에서 미디어는 우리 자신이다. 우리가 만드는 연결이 네트워크가 되고 이 네트워크가 다시 우리 자신을 정의한다. 매 순간 찾고 보고 대화하고 듣고 만들고 구경하고 즐기고 중계하고 구매하면서 만드는 연결은 끝이 없다. 이 일상의 기록 즉 연결의 기록은 네트워크를 매 순간 역동적으로 변화하는 유기체로 만든다. 이것이 우리가 지배하는 미디어 세상이다.
그렇다면 우리는 어떻게 매 찰나 연결을 만드는 미디어로서 동작할 수 있는가? 미디어가 콘텐츠를 실어 나르는 도구가 아니라 네트워크라면, 인터페이스는 무엇이라 할 것인가? 인터페이스도 기능을 수행(execution)하는 물리적 장치를 넘어설 수밖에 없을 것이다. 단순히 생김새, 버튼이 아니라면 그럼 인터페이스를 어떻게 이해할 것인가?
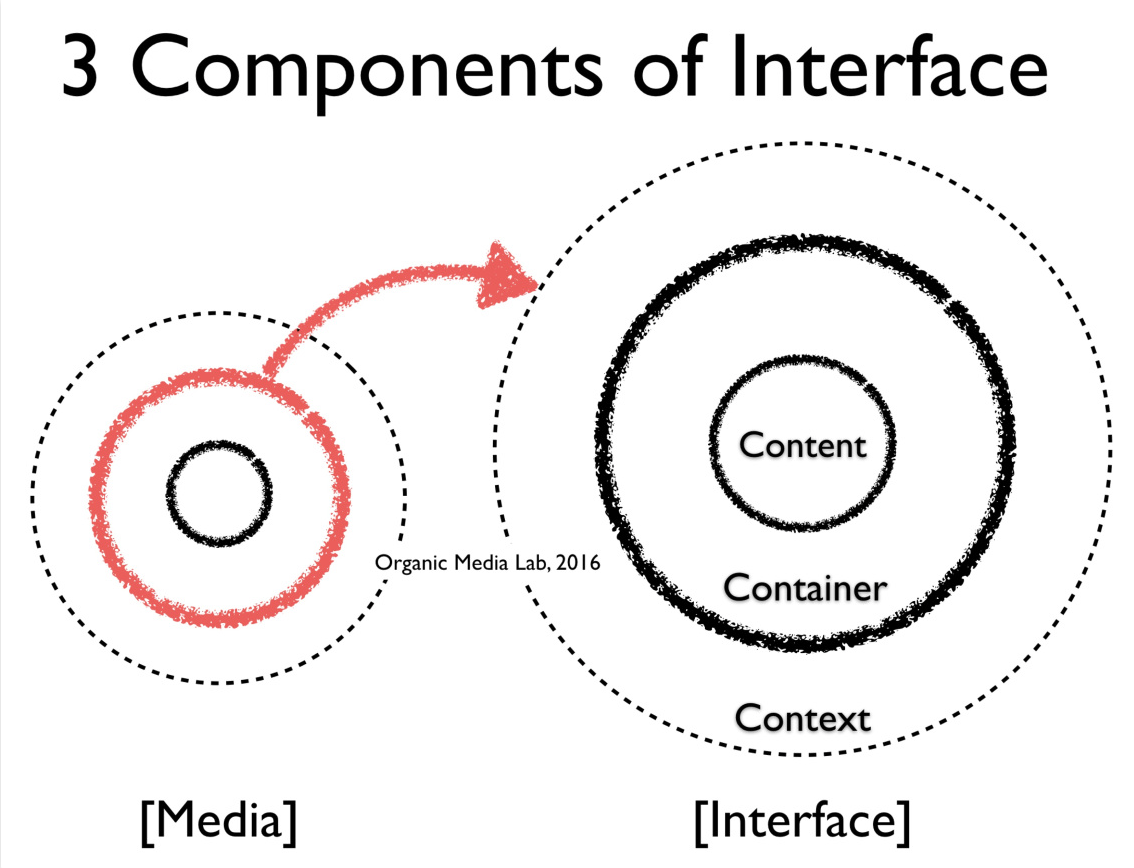
이번 글에서는 ‘연결을 만드는 구조’로서 인터페이스를 살펴보고자 한다. 사용자가 미디어라는 뜻은 우리와 상호작용하는 인터페이스도 모두 능동적 행위자(actor)가 된다는 뜻이다. 이 관점을 전개하기 위해 인터페이스를 3가지 구성요소 즉 콘텐츠, 컨테이너, 컨텍스트로 해부하여 사례를 분석할 것이다. 이 과정을 통해 왜 인터페이스가 네트워크인지 입증하고 이 관점이 어떻게 인터페이스의 기획, 개발, 디자인을 바꾸게 될 것인지 전망하기로 한다.
인터페이스, 연결을 만드는 구조
인터페이스는 미디어의 컨테이너가 네트워크 구조로 작동하게 하는 장치·접점·공간이다. 미디어의 그릇(컨테이너)이 세상을 보는 제약인 동시에 세상과의 연결 자체라면, 인터페이스는 연결이 이뤄지는 ‘행위’를 유발시키는 매개체다. 미디어의 컨테이너와 인터페이스는 상호 의존적 관계에 있지만, 관점에 따라 (예를 들어 인터페이스를 미디어로 보는 경우) 이 둘이 반드시 구분되어야 하는 것은 아니다. 다만 이 글에서는 인터페이스, 그리고 인터페이스의 구성단위로서의 컨테이너에만 집중해서 이야기를 전개할 것이다.

1. 거실의 텔레비전: 기능과 연결의 갈림길에서
얼마 전 부모님 댁에 TV가 새로 들어왔다. 놀란 것은 10년 전보다 더 복잡해지고 무거워진 리모컨이었다. 너무 친절하게 리모컨으로 제어가 가능한 모든 기능을 다 꺼내 놓고 사용자에게 선택권을 준 것이다. 덕분에 채널을 돌리고 볼륨 조절 버튼을 찾는 데만도 시간이 필요했고 채널 한번 돌릴 때도 커다란 리모컨의 무게를 감당해야 했다. 무엇이 잘못된 것일까? 우리는 왜 사용하지도 않는 기능을 모조리 집어넣고 있는 것일까? 사용성이 다 다르니 최대한 많은 기능을 넣는 것이 최선일까? 아니면 복잡할수록 더 똑똑해 보이는가?[Donald A. Norman, The Design of everyday things[1], 1988, p. 174]
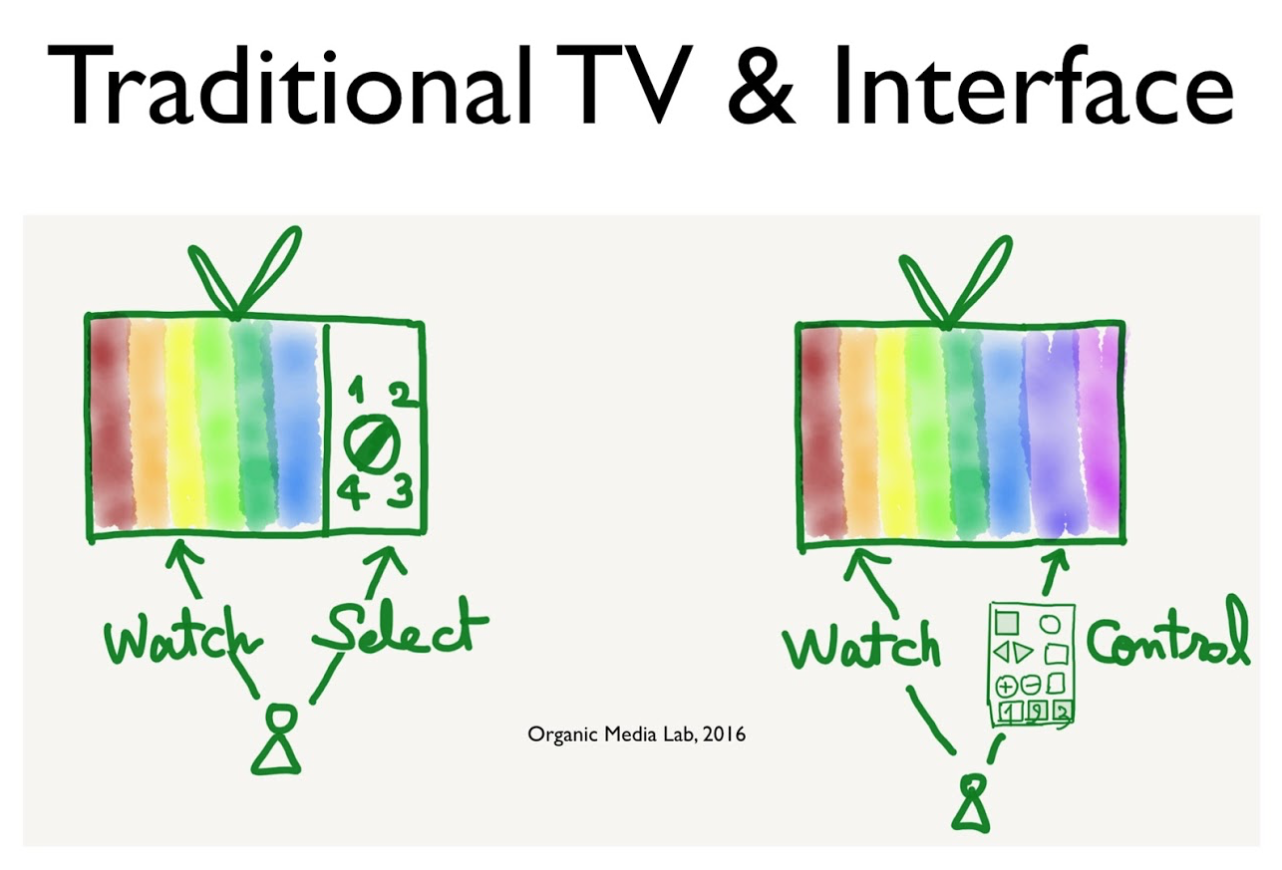
아래 그림에서 왼쪽은 채널의 수가 10개도 안 되던 시절의 인터페이스다. 시계방향으로 돌리면서 채널을 선택했다(그렇다. 내가 지구에서 생활한 지 매우 오래되었다). 소파에서 매번 일어나야 하는 것이 귀찮지만, 머리를 쓸 필요는 없었다. 이것이 발전한 것이 오른쪽의 리모컨이다. TV 수신기와 리모컨이 적외선으로 통신하게 되자 몸을 움직일 필요는 없어졌다. 그러나 기능이 많아지고 따라서 버튼 수도 늘어남에 따라 인터페이스는 연결이 아니라 끊김을 만들면서 점점 비대해지고 있다.

이 현상은 인터페이스의 본래 목적과 상반된다. 일차적으로 보면 인터페이스는 시각적 구조(Visible structure, System image)[2], 소리, 촉각 등으로 이뤄진 물리적 장치 또는 정보다. 그런데 이 정보의 존재 이유가 바로 연결이다. 서로 다른 개체 간의 커뮤니케이션을 위해 존재하는 일종의 언어(프로토콜)라고 할 수 있다. 초인종을 눌러 도착을 알리고, 버튼을 눌러 문을 연다. 문과 내가 커뮤니케이션하기 위해 벨 버튼, 잠금장치, 인터폰이 존재하는 것이다.
앞선 글에서 언급한 “커뮤니케이션(상호작용)할 수 있도록 연결하는 장치, 방법, 형식, 공간”이라는 정의는, 인터페이스의 핵심이 연결을 만드는 행위 자체에 있음을 암시한다. TV 리모컨은 나와 TV 프로그램을 연결하고 인터폰은 나와 방문자를 연결한다. 어떤 연결 구조, 어떤 방법, 어떤 정보가, 어떤 사용자 활동을 유발시키는가가 그 인터페이스를 정의한다. 인터페이스라는 접점에 연결된 ‘행위자(actor)’들의 ‘행위(action)’가 구분자인 것이다.
그렇다면, 즉 행위를 유발하지 않는다면 인터페이스는 껍데기에 지나지 않는다. 인터페이스의 존재 이유가 연결이라면, 인터페이스의 콘텐츠는 사용자의 연결 행위 즉 링크다. 그리고 연결 행위가 일어나도록 하는 모든 정보, 예를 들면 버튼과 화살표 등이 컨테이너에 해당한다. 그런데 수십 개의 버튼이 결국 사용자 행위를 유발하는 데 쓰이지 않는다면 그것은 아무 정보도 되지 못한다. 사용자의 행위를 방해하는 환경일 뿐이다. 복잡함으로 인해 사용자의 행위를 오히려 제한하는 컨텍스트를 형성한다.
2. 손안의 유튜브: 시청 전·중·후의 끊김 없는 반복
이제는 영상을 수신하는 장치도, 영상을 보는 화면도, 조정 장치도 모두 내 손안에 있다. 그리고 동영상을 감상하면서 ‘좋아요’, ‘눈물 나요’ 서로 반응도 하고 나중에 또 봐야지 하며 저장도 하고 주제별로 플레이 리스트를 만들기도 한다. 그 리스트는 다른 시청자에게 주제별 키워드별 묶음 채널이 된다. 이러한 과정을 가능하게 하는 것이 인터페이스다. 이 모든 작용(행위)과 작용을 유발하는 정보, 이 정보들이 행위로 연결되도록 도와주는 모든 데이터·환경을 인터페이스는 포함하는 것이다.
인터페이스의 역할은 시청하기 전, 하는 동안, 시청 후로 나뉠 수밖에 없다. 사용자의 행위가 시간의 흐름에 따라 역동적으로 변화하기 때문이다. 일단 시청을 시작하면 멈춤, (광고를) 건너뛰기, 나중에 보기(Watch later) 등의 행위를 한다. 영상이 재밌다면 ‘정주행’을, 시간이 없거나 마음이 급하다면 건너뛰거나 나중에 보기 리스트에 넣어두게 된다. 사용자 행위는 이것으로 충분하다. 이러한 행위를 분석하고 동영상을 사용자와 연결하기 위해 활용하는 것은 유튜브, 넷플릭스 등 서비스 제공자의 역할이다.
시청 직후의 인터페이스는 달라진다. 방금 본 채널을 구독하고 댓글을 쓰거나 링크를 공유할 수 있다. 사용자가 만드는 콘텐츠다. 유튜브나 넷플릭스는 우리가 본 영상과 유사한 (매칭 알고리즘에 의해) 영상을 추천해줄 것이다. 이 추천 행위 또한 인터페이스의 콘텐츠다.
시청은 다른 시청을 낳는다. 우리의 행위는 고스란히 나와 타인의 동영상 시청 전 인터페이스에 다시 영향을 미친다. 내가 영상을 봤다는 사실 (조회 수), 댓글 등은 타인의 영상 선택에 영향을 준다. 내가 저장해 놓은 구독 리스트에서 보고 싶은 영상을 발견할 수도 있다. 글을 쓰고 영상을 검색하고 리스트를 만드는 행위가 모두 유튜브 인터페이스의 콘텐츠들이다. 이 행위 없이, 이 행위로 연결된 콘텐츠와 나, 다른 시청자와의 관계가 없이는 빈 껍데기, 죽은 인터페이스에 불과하다.

반면 콘텐츠를 둘러싼 컨테이너는 사용자 행위를 유발하는 모든 정보다. 시각적인 버튼과 메뉴 (또는 ‘시니피앙 Signifiant’[Mihai Nadin, “Interface design: A semiotic paradigm”, Semiotica 69-3/4, 1988, p. 269.]), 추천된 영상의 리스트 등이 모두 정보다. 눈에 보이고 손에 잡힌다. 영상을 시청하기 전에 추천된 리스트를 보기도 하고 검색도 하고 내 구독 리스트, 나중에 보기(Watch later) 리스트도 들여다본다. 시청 전에는 주로 ‘선택’을 유발하는 정보들이 작동한다. 추천 영상을 보여주는 방식, 영상을 선택해서 Play, Pause, Skip(광고) 등을 할 수 있도록 하는 정보(아이콘) 등이 모두 인터페이스의 컨테이너라고 하겠다.
이렇게 보면 콘텐츠와 컨테이너만 있으면 인터페이스는 완성된 것으로 보인다. 컨텍스트를 고려할 필요가 없다. 기능이 있고 이것이 사용자 행위로 이어진다면 인터페이스는 역할을 하는 것이다. 그러나 그 행위가 단발적이거나 즉 습관적으로 일어나지 않거나 점점 더 사용범위가 제한된다면 어떤가? 컨텍스트를 고려하지 않으면 리모컨에 한 번도 사용하지 않는 기능과 버튼을 계속 추가하는 웃지 못할 사태가 벌어지는 것이다.

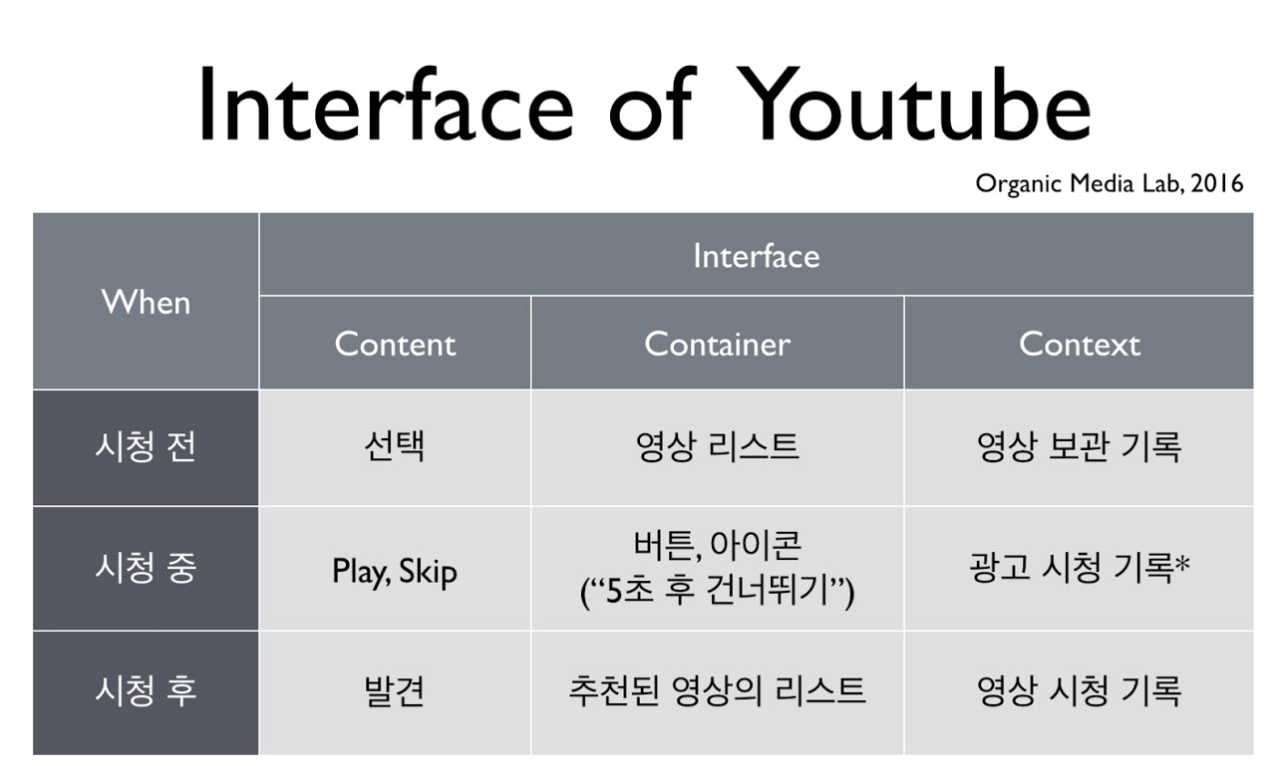
위의 테이블은 지금까지 언급한 3 요소의 작용 관점에서 유튜브 인터페이스를 정리한 것이다. 단순화시켜보면 컨텍스트는 경험의 기록이다. 사용자가 검색하고 추천받고 구독하고 채널에 새로 들어온 영상을 꺼내서 보면서 사용자의 경험이 쌓인다. 컨텍스트는 검색기록, 재생기록, 매칭 결과 등 사용자의 경험 데이터를 기반으로 연결이 지속적이고 연쇄적으로 일어날 수 있도록 도와주는 모든 정보·환경이다. 고객의 경험을 기반으로 잠재적인 활동을 유발하도록 즉 선순환이 가능하도록 지원하는 환경이 컨텍스트인 것이다. 인터페이스의 성패는 이 구간에서 좌우된다. 컨텍스트 없이는 시간의 흐름에 따른 인터페이스의 역동성을 기대할 수 없다.
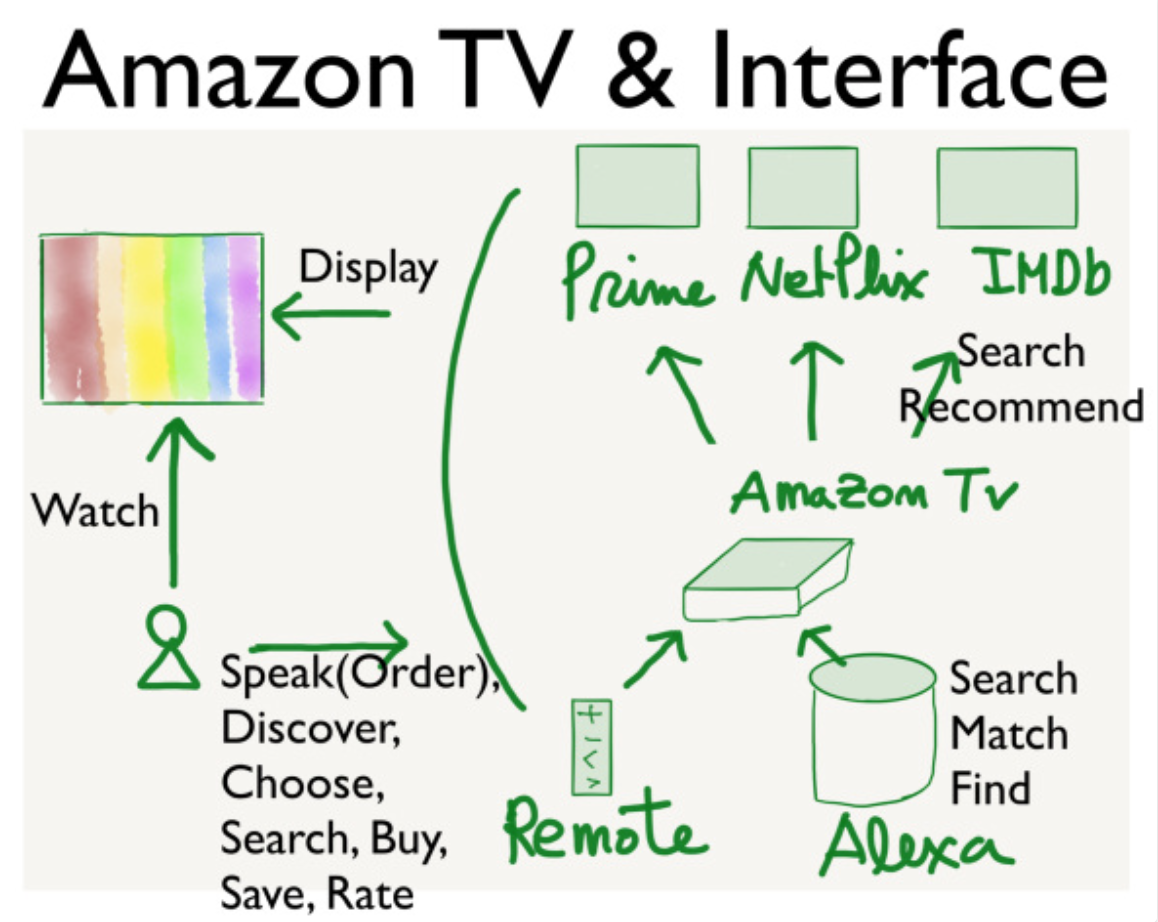
3. 아마존 TV: 행위자의 전환
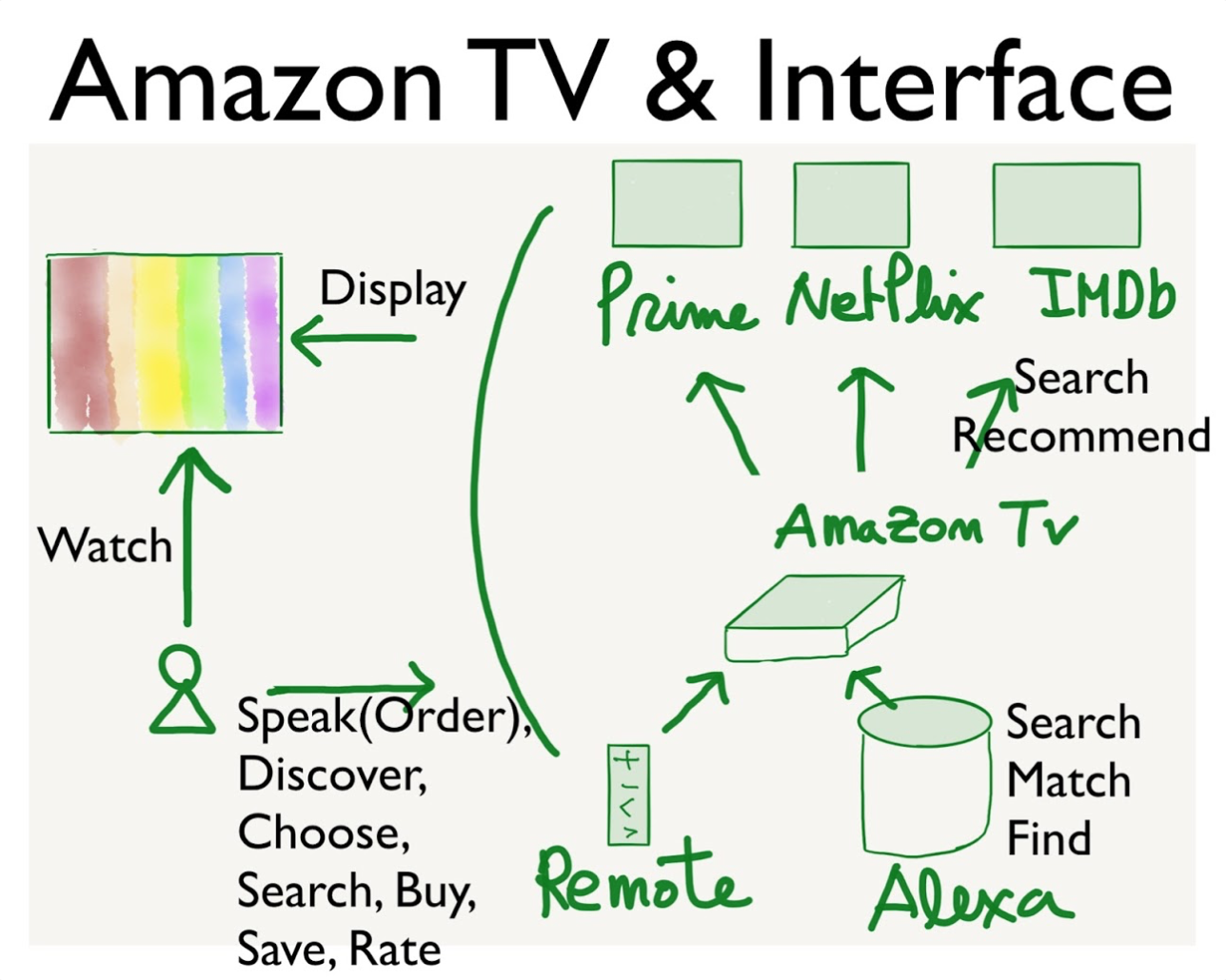
아마존 TV를 보기 시작하면서 넷플릭스와 HBO의 시청이 점점 줄어들고 있다. 그 이유는 무엇보다 인터페이스 때문이다. 하나씩 살펴보자. 아마존 TV의 리모컨은 음성 검색, 홈, 앞으로·뒤로 가기, 확인 버튼만으로 구성되어 있다. 리모컨에 계속 늘어나던 버튼은 점차 간소해지는 과정을 거쳐 아예 없어지는 중이다. 그럼에도 찾고 발견하고 시청하고 보고 저장하고 구매하고 평가하는 행위는 여전히 가능하다. 이 모든 행위를 말로 한다. 알렉사가 대신해주는 것도 가능하다.
아무리 유용한 정보를 분석하고 추천해줄 수 있다고 한들 사용자가 발견, 선택 등을 쉽게 할 수 있도록 유도하는 정보가 없으면 소용없다. 아마존 TV는 음성을 인식하는 리모컨에서 시작하여 최근에는 알렉사를 연동했다. 이것이 아마존 TV 인터페이스의 컨테이너 역할을 한다. 알렉사를 부르면 파란 불이 들어온다. 귀를 쫑긋 세우면 “듣고 있습니다, 말씀하세요”라고 하는 것 같다. 내가 말하도록, 즉 행동하도록 유도하는 시각적 정보다. 수행(Do)하고 확인(Check)하는, 실행(Execution)하고 평가(Evaluation)하는 이중 과정 즉 부르고 (Do) 파란 불이 들어오는 결과(Check)는 하나의 정보 사이클을 구성한다[op cit., 1988, pp. 45-53.].

버튼 누르는 수고조차 없어지고 있지만 실제로 모든 수고는 아마존 TV 안에서 일어난다. 위의 스키마는 점차 단순해지는 사용자 행위와 점차 확대되는 인터페이스의 연결 범위를 대비해서 보여주기 위한 것이다. 아마존 TV의 인터페이스는 아마존 프라임 TV, 넷플릭스, HBO 콘텐츠, IMDb의 데이터와의 연결을 포함한다. 무엇보다 사용자의 행위 데이터가 함께 저장되고 처리되고 사용자 행위를 유발하는데 다시 쓰인다. 즉 사용자의 경험을 기록하고 분석하여 보다 즉각적으로 사용자의 요구와 연결시키는 프로세스는 사용자 경험을 좌우하는 요인이다. 이것이 컨텍스트다.
컨텍스트는 아마존 TV의 인터페이스의 핵심이다. 이에 따라 인터페이스가 허용하는 사용자의 행위 범위는 넓지만 (명령하다, 발견하다, 저장하다, 구매하다 등) 실제로 이를 위한 사용자의 행위 자체는 단순하다. 인터페이스의 정보가 역동적이고 인지되지 않을수록 사용자의 행위는 즉각적이고 무의식적이다. 그냥 ‘반응’할 뿐이다. 아마존의 예시가 완벽하다는 것이 아니라 그 변화 과정은 방향성을 입증하기에 충분하다.
사용자가 찾고 선택하고 시청하고 다음 콘텐츠를 추천받는(즉 필연적으로 발견하는) 과정, 영화를 보다가 사고 싶은 OST를 따로 메모해두지 않아도 알렉사가 기억하는 (장바구니 리스트를 작성하는) 행위가 연쇄적으로, 반복적으로 일어나면 그다음은 쉬워진다. 길이 난다. 습관적인 사용 패턴이 생기고 이러한 발견과 연결의 경험은 기대감을 유발시킨다. 컨텍스트가 만드는 선순환의 고리다.
이 고리는 우리 집에서 넷플릭스와 HBO 채널을 거의 밀어냈다. 꼭 봐야 하는 콘텐츠가 HBO에 있을 때는 그달만 가입을 하더라도 시청 전, 중, 후에 연결이 끊기는 인터페이스의 경험은 아마존 프라임 TV에서 제공하는 경험과 자꾸 대조가 되었다. 넷플릭스 오리지널을 제외하면 그토록 추앙하던 넷플릭스를 실행시키는 일도 점점 줄어들고 있다.
인터페이스, 접점에서 링크로 이동
인터페이스의 연결구조는 결국 인터페이스의 콘텐츠, 컨테이너, 컨텍스트 간의 역동적 관계에 의해 작동한다. 즉 인터페이스의 모든 요소는 연결을 유발하는 정보, 연결 행위, 연결 결과 그리고 잠재적 연결의 선순환으로 구성되어 있으며 물리적 장치는 인터페이스의 한 요소일 뿐이다.
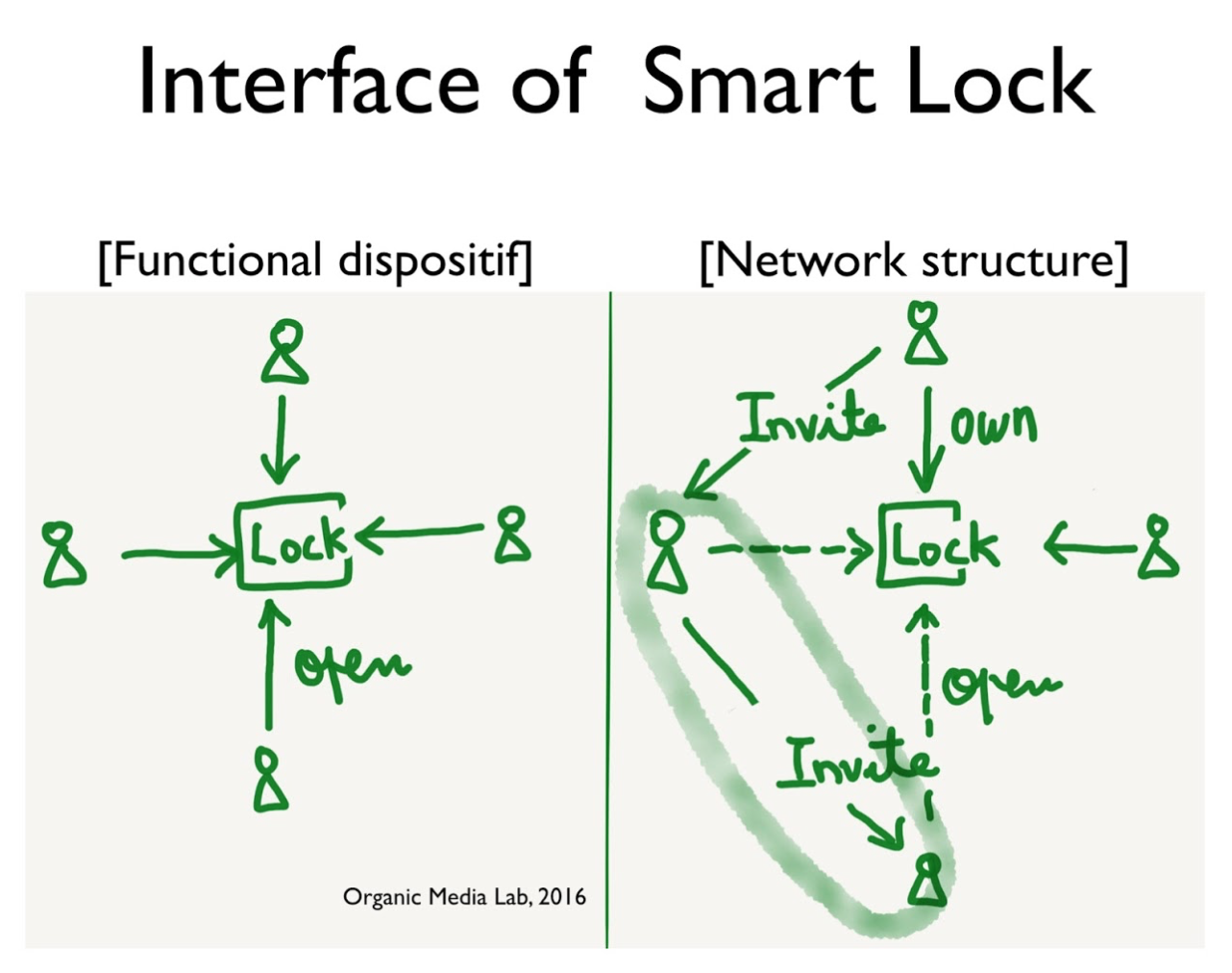
이것은 사용자 인터페이스가 디자인의 이슈가 아니라 기획, 개발, 디자인의 유기적 결정체임을 암시한다. 사용자의 행동과 정보와 경험이 서로 연결되어 있기 때문이다. 인식의 확장을 돕기 위해 아래와 같이 스마트 락(Smart Lock) 인터페이스를 접근하는 두 가지 방식을 비교해보자.

왼쪽의 경우는 물리적 장치로서의 인터페이스다. 보통 디지코드를 입력하는 잠금장치와 크게 다르지 않다. 장점은 코드를 공유하거나 외울 필요가 없다는 점이다. 잠금장치와 앱이 블루투스로 통신한다. 주인과 가족(즉 스마트 락 소유자에게 초대된 멤버들)이 문 가까이 오면 스마트폰의 앱으로 문을 열어준다. 그런데 여기서 인터페이스의 역할은 끝난 것인가?
반면 오른쪽은 동일한 스마트 락인데, 인터페이스가 연결을 만드는 행위를 포함하는 구조를 표현한 것이다. 그 결과가 네트워크로 나타난다. 여기서는 스마트락을 공유하는 모든 사용자들의 행위가 콘텐츠다. 즉 이 행위들이 만드는 링크(관계)가 기록으로 쌓이고 행위자들 간의 상호작용에 다시 영향을 미친다. 초대하고 사용하고 여는 작용(기능)과 그 결과(링크)가 인터페이스의 설계다.
이런 관점에서 보면 내 애플리케이션에 쌓이는 ‘언제 문을 열었습니다’라는 로그가 문제가 아니라 어떻게 지속적으로 노드가 확대되고 링크가 생성되도록 할 것인가가 과제가 된다. 인터페이스를 스마트락과 행위자들의 연결이 만드는 결과로 본다면, 인터페이스는 연결을 만드는 구조임과 동시에 연결이 만드는 구조 즉 네트워크 자체다. 지문이냐 코드냐, 버튼이냐 음성이냐도 중요한 요소다. 하지만 문과 나의 사소한 커뮤니케이션에 내 일상생활, 보안 시장, 소셜 네트워크 등 많은 영역으로 확대될 잠재성이 있다. 사용자 경험의 기록(컨텍스트)과 접점·정보(컨테이너), 사용자 행위(기능·콘텐츠)의 선순환이 만드는 인터페이스의 가치다.
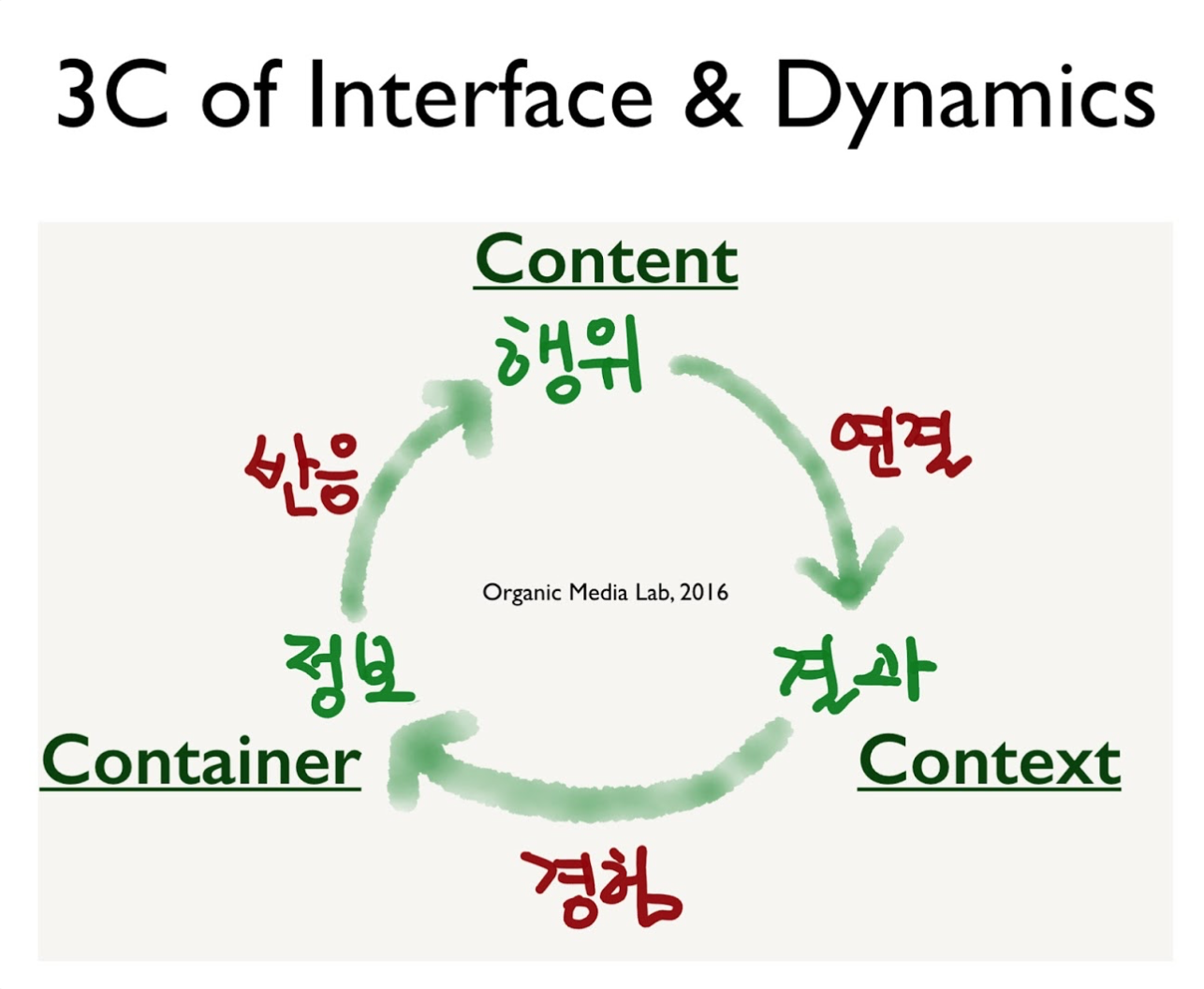
인터페이스, 3C의 선순환
이 선순환 구조를 도식화하면 아래와 같다. 정보는 행위를 낳고 행위는 결과(기록)가 되며 이는 다시 정보로 쓰인다. 이때 정보는 복잡한 기억력과 인지 활동을 요구하는 것이 아니라 가장 단순하고 즉각적인 ‘반응’으로서의 행위를 일으켜야 한다(실무적으로는 기능(task)과 행동(activity)의 차이점 참고). 그 무의식적인 연결의 경험이 반복 행위를 낳기 때문이다. 그리고 모든 행위가 결국 연결을 낳기에 행위 즉 콘텐츠, 결과 즉 컨텍스트, 정보 즉 컨테이너의 선순환 작용은 인터페이스의 역동성으로 귀결된다.

혼자 있을 수가 없는 세상이 되었다. 언제 어디에 있든 우리는 각종 인터페이스를 통해 아침부터 밤까지 세상과 항시 연결되어 있다. 매 찰나 인터페이스에서 인터페이스로 끊김이 없이 연결되는 구체적인 참여와 상호작용의 연속이다. 행위자로서 인터페이스는 역동적일 수밖에 없게 되었다. 우리의 행위와 습관과 경험의 기록에 끊김이 없기 때문이다.
메이커로서 우리가 만드는 모든 인터페이스가 타인과 세상을 연결하는 구조, 접점, 경험이다. 메이커로서, 창작자로서, 이용자로서, 매개자로서 우리 스스로 연결을 만드는 과정에 행위자로서 적극적으로 참여하고 있다. 우리는 인터페이스와의 상호작용 없이는 살아갈 수 없는 이 세상에서 인터페이스와 공생관계에 있다. 우리가 세상을 매개하고 세상에 매개되는 수 없는 과정이다. 인터페이스는 우리가 매개하는 미디어 세상의 시작점이다.
[1] 초판(1988)의 제목은 The psychology of everyday things였으나 개정판부터 The design of everyday things로 제목이 변경되었다. 2013년 출간된 개정판이 PDF로 공개되어 있다.
[2] 돈 노먼(Donald A. Norman)이 자신의 저서에서 칭한 ‘시스템 이미지’는 인터페이스의 디자인이 제공하는 가시적 정보(라벨, 매뉴얼 등)와 사용자의 머릿속에서 재현되는 시각적 이미지를 포함한다[op cit., 1988]. 사용자는 이 시스템 이미지를 통해 시스템에 대한 지식을 습득한다는 것이다[ibid., p. 190].
글/ 윤지영
You must be logged in to post a comment.