 ‘스마트 TV’라는 명칭이 갖는 중요한 의미-또는 기대감-은 바로 ‘애플리케이션’입니다. 그런 의미에서 구글 TV는 분명히 ‘스마트 TV’의 선봉에 있고, 범 안드로이드 기반 TV의 표준으로서도 중요한 역할을 하게 될 것입니다. 앞으로 TV 애플리케이션의 방향성을 짚어보는 의미에서, 구글 TV 애플리케이션의 가이드라인을 살펴보고자 합니다.
‘스마트 TV’라는 명칭이 갖는 중요한 의미-또는 기대감-은 바로 ‘애플리케이션’입니다. 그런 의미에서 구글 TV는 분명히 ‘스마트 TV’의 선봉에 있고, 범 안드로이드 기반 TV의 표준으로서도 중요한 역할을 하게 될 것입니다. 앞으로 TV 애플리케이션의 방향성을 짚어보는 의미에서, 구글 TV 애플리케이션의 가이드라인을 살펴보고자 합니다.
구글 TV 2.0이 Google I/O 2011에서 발표되고, 구글 TV 2.0이 탑재된 엔지니어링 셋탑박스가 제공되는 ‘Fishtank’라는 프로그램이 50명의 개발자에게 배포되어 진행 중이라는 소식도 들려옵니다. 구글 TV 2.0에 대해선, 지난번 Google I/O 세션에서 발표된 내용 위주로 한 번 언급해 드렸습니다.
2011/06/26 새로운 Google TV의 UI 엿보기
구글 TV는 우선 미국 시장에서만 출시가 됩니다. OTT 박스로서만은 시장 침투가 어렵기 때문에 기존의 방송 셋탑 시장을 공략하려면 방송사와의 협력이 선행되어야 할 것입니다. 따라서 구글 TV의 공식적 한국 시장 런칭은 조금 늦어질 수 있겠지요. 하지만, 이미 정식 구글 TV가 아닌 안드로이드 셋탑 박스는 하나 둘 시장에 나올 준비를 하고 있습니다. 굳이 구글 TV를 직접 타겟하지 않아도, 안드로이드 기반의 셋탑 박스들이 스마트 TV의 중요한 트렌드가 될 것으로 예측됩니다.
구글 TV = 안드로이드 기반 TV 표준 가이드라인
‘스마트’라는 용어에 녹아있는 사람들의 기대감은 바로 애플리케이션의 수용에 있습니다. 그것을 TV에서 가장 잘 구현해 낼 수 있는 (것처럼 보이는) 플랫폼 후보는 바로 안드로이드입니다. 그래서 구글 TV가 도입되든 않든 안드로이드 기반 TV는 확대될 가능성이 높습니다.
구글 TV는 그 채택 여부와는 상관없이, 앞으로 안드로이드 기반 TV에 기준이 되는 표준 가이드라인이 될 것입니다. 구글은 안드로이드 운영체계의 표준화 기관입니다. 안드로이드를 만드는 기관이 안드로이드 기반의 TV 가이드라인을 만들고 있는데, 안드로이드 TV를 만들면서 그 가이드라인과 전혀 다른 체계를 가지고 간다면 좀 이상하겠죠.
물론 독자적인 UX 전략이 있다고 강변할 수도 있겠지만, 가만히 생각해 보시죠. 그럼 왜 굳이 안드로이드를 선택했나요? 안드로이드의 스마트폰 장악력, 풍부한 애플리케이션 개발 기반을 고려한 것이겠죠. 그럼 당연히 큰 시장을 고려해야지 왜 갈라파고스 전략을 취하겠습니까. 고로 안드로이드 기반 TV의 핵심적 가이드라인이 구글 TV가 될 수 밖에 없다는 것은 당연한 얘기입니다. 이것은 비단 애플리케이션 개발에만 적용되는 것이 아닙니다. 애플리케이션이 돌아갈 TV 플랫폼을 포함한 전체 UX에 대한 고민도 바로 구글 TV의 표준 가이드라인을 전제로 진행되어야 할 것입니다.
이 글은, 그래서, 안드로이드 TV가 스마트 TV의 큰 흐름이 될 것이라는 예측 하에, 이 모든 것의 기준이 될 구글 TV 체계 하에서의 애플리케이션을 어떻게 준비해야 하는지를 점검해 보고자 합니다. Google TV Developer 사이트에서 설명하고 있는 구글 TV의 애플리케이션은 1) 안드로이드 앱과 2) 웹 앱으로 나누어 질 수 있습니다. 이 두 가지 형태의 앱에 대한 대략적인 가이드라인을 정리해 봅니다.
Google TV Android App
 안드로이드 앱은 웹 앱보다 더욱 그래픽을 강화해야 한다든지, 위젯처럼 특수한 목적이 있을 때에 주로 채택될 수 있는 방식일 터인데, TV라는 특성을 참작한다면 역시 인터랙션과 그래픽 장점을 살릴 수 있는 비디오와 게임, 그리고 위젯이 주요한 분야가 될 것으로 예상하고 있습니다.
안드로이드 앱은 웹 앱보다 더욱 그래픽을 강화해야 한다든지, 위젯처럼 특수한 목적이 있을 때에 주로 채택될 수 있는 방식일 터인데, TV라는 특성을 참작한다면 역시 인터랙션과 그래픽 장점을 살릴 수 있는 비디오와 게임, 그리고 위젯이 주요한 분야가 될 것으로 예상하고 있습니다.
TV는 다른 스크린, 특히 안드로이드의 원래 폼팩터인 스마트폰과는 확연히 다른 인터페이스 환경을 가지고 있습니다. 이 환경에서 특히 고려되어야 할 점들은 다음과 같습니다.
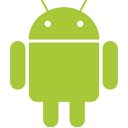
TV 특성을 고려한 다양한 스크린에 대비
우선 구글 TV는 대부분 TV 스크린을 포함하지 않는 박스 형태일 것이며, 따라서 아주 다양한 스크린 조건을 만족해야 합니다. 이를 위해선 앱 인스톨시 스크린의 해상도와 밀도를 감지해 셋업을 해야 합니다. 모바일에서도 마찬가지겠지만, TV에서도 이런 스크린의 다양성 때문에 UI 위젯의 크기나 위치, 폰트 크기 등은 상대적 레이아웃으로 고려되는 것이 바람직하며, 픽셀 단위도 스크린 밀도의 변화에 독립적인 dp(density-independent pixel), sp(scale-independent pixel) 단위를 사용합니다. 이 모든 것은 물론 ‘10-foot UI‘를 기본 철학으로 디자인됨을 전제로 합니다.
또한, 제조사마다 ‘오버스캔(overscan)‘이라는 5~12%의 제조 공차를 가져가기 때문에 구글 TV에선 사용자가 초기 셋업 시 이를 보정한 캔버스 영역을 설정하게 됩니다. 따라서 직접 해상도를 계산하는 방식은 바람직하지 않습니다.
TV 스크린이 보통 1920 x 1080픽셀의 고해상도임에도, 스크린 사이즈는 ‘xlarge’가 아닌 ‘large’로 분류된다는 사실도 염두에 둬야 합니다. TV 스크린이 기본적으로 2~3m 이상의 시청 거리를 유지하는데, 이 정도 거리에서의 실제 눈으로 인지되는 해상도는 ‘각해상도‘로 결정됩니다. 쉽게 말해, 큰 스크린이라도 멀리 놓고 보면 작은 스크린이 된다는 지극히 당연한 논리입니다.

TV 환경에서 중요한 또 하나의 요소는 바로 리모트 컨트롤러입니다. TV 인터페이스는 최근 많은 아이디어가 도입되고 있습니다. 위 리모트, 엑스박스 키넥트 등 특히 게임 콘솔 분야에서 의미 있는 발전을 보여주고 있습니다. 하지만, 여전히 절대적인 인터페이스는 버튼형 리모트입니다. 전통적인 TV 리모트의 핵심은 채널 키와 볼륨 키라고 할 수 있는데, 스마트TV에 와서는 그 핵심이 ‘D-패드(directional pad)‘, 즉 상하좌우+OK의 5방향 키 인터페이스로 자연스럽게 옮겨갔습니다. 구글 TV 역시 이 D-패드를 기본 내비게이션 인터페이스로 채용하고 있습니다.

이런 단순한 D-패드 이외에 스마트폰에서 가능했던 다양한 입력 방식은 제한됩니다. 구글 TV에서 제한되는 안드로이드의 인터페이스는 다음과 같습니다.
- Bluetooth
- Camera
- GPS Location
- Microphone
- Near-field Communication
- Sensors(Accelerometer, Barometer, Compass, Gyroscope, Light, Proximity)
- Telephony
- Touchscreen
- NDK (native development kit) Library
블루투스가 제한 목록에 포함된 게 좀 의외인데요, 물론 기약은 없으나 향후에 블루투스를 지원한다고는 합니다. 특히 관심사인 무선 키보드나 게임패드 등의 확장이 궁금하실 텐데, 일단 구글 TV의 기본적인 패키지에 포함된 무선 키보드는 블루투스가 아닌 RF 방식을 채택하고 있습니다.
마이크는 음성 검색 등을 고려할 때 지원하는 것이 맞지 않나 싶은데, 역시 지원 항목에서 제외되어 있습니다. 다만, 구글TV의 스마트폰 리모트 앱을 통해서는 음성 검색이 가능합니다.
그리고 당연히 터치스크린은 지원되지 않습니다. 대신 ‘페이크터치(faketouch)’를 지원하는데, 키보드, 마우스, D-패드의 입력을 터치스크린 제어로 해석해 대응하는 방식입니다.
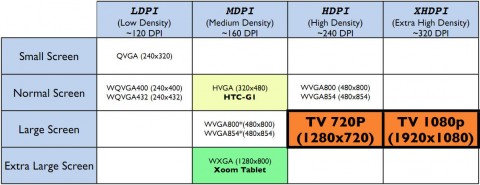
구글 TV 안드로이드 마켓
구글 TV 안드로이드 애플리케이션은 스마트폰 애플리케이션을 포함한 하나의 패키지(apk 파일)로 만들 수 있습니다. 즉, TV를 위해 별도의 마켓이 존재하는 것이 아니고, 스마트폰이든 TV든 하나의 마켓에 애플리케이션이 등록되면, 스마트폰에서도 TV에서도 안드로이드 마켓을 통해 접근할 수 있습니다.

구글 TV가 미국 시장에서 우선 런칭되기 때문에, 구글 TV 안드로이드 마켓은 당분간 미국 시장에서만 운영될 것으로 예상합니다. 하지만 최근에 싹트기 시작한 안드로이드 TV 시장이 충분히 가입자를 모을 수 있다면, T-스토어처럼 규모 있는 개방형 안드로이드 앱 마켓이 TV에서도 구글 정식 마켓과는 별개로 런칭될 가능성이 높겠죠. 그렇다 하더라도, 전세계 시장을 공략할 구글 TV의 커버리지를 무시할 수는 없을테고, 결국 호환성을 위해 구글 TV의 가이드라인이 기준이 될 수밖에 없을 겁니다. 따라서, 구글 TV가 당분간 도입될 계획이 없더라도 안드로이드 기반의 셋탑 박스를 고려한다면, 현재 구글 TV가 정의하고 있는 가이드라인을 준용하여 애플리케이션을 준비하는 것이 당연하겠죠.
자 이제 웹 애플리케이션에 대해 알아보겠습니다.
Google TV Web App
 웹 애플리케이션은 다름 아닌 웹 페이지입니다. 따라서 기존의 웹 서비스들이 가장 적합한 분야가 되겠죠. PC, 모바일, TV의 멀티스크린, 크로스 플랫폼 전략을 위한 가장 효율적인 방식이라고 볼 수 있겠습니다. 하지만 역시 TV라는 특수한 소비 환경을 고려하지 않을 수 없습니다. 같은 서비스를 왜 훨씬 간편한 PC나 모바일이 아닌 TV에서 할 것인가에 대한 근본적인 고민이 필요합니다. TV용 웹 사이트를 등록할 수 있는 구글 TV 웹 사이트 갤러리에 어떤 사이트들이 있는지 살펴보면, 비디오, 음악, 게임, 뉴스, 교육의 5가지 카테고리 가운데 대부분 비디오에 집중되어 있습니다. 아무래도, 안드로이드 앱처럼 다양한 기능을 요하지 않으면서도 TV에 가장 적합한 모델, 즉 미디어를 브라우징하고 피동적으로 소비하는 형태의 서비스들이 웹 애플리케이션으로 (현재는) 가장 적합하다고 볼 수 있습니다.
웹 애플리케이션은 다름 아닌 웹 페이지입니다. 따라서 기존의 웹 서비스들이 가장 적합한 분야가 되겠죠. PC, 모바일, TV의 멀티스크린, 크로스 플랫폼 전략을 위한 가장 효율적인 방식이라고 볼 수 있겠습니다. 하지만 역시 TV라는 특수한 소비 환경을 고려하지 않을 수 없습니다. 같은 서비스를 왜 훨씬 간편한 PC나 모바일이 아닌 TV에서 할 것인가에 대한 근본적인 고민이 필요합니다. TV용 웹 사이트를 등록할 수 있는 구글 TV 웹 사이트 갤러리에 어떤 사이트들이 있는지 살펴보면, 비디오, 음악, 게임, 뉴스, 교육의 5가지 카테고리 가운데 대부분 비디오에 집중되어 있습니다. 아무래도, 안드로이드 앱처럼 다양한 기능을 요하지 않으면서도 TV에 가장 적합한 모델, 즉 미디어를 브라우징하고 피동적으로 소비하는 형태의 서비스들이 웹 애플리케이션으로 (현재는) 가장 적합하다고 볼 수 있습니다.
TV 웹 앱은 TV에 최적화된 웹 페이지
어쨌든, 구글 TV 2.0에는 버전 5.0의 크롬 브라우저가 채용될 예정이기 때문에 기본적으로 크롬 웹 애플리케이션에 접근하는 것에 제한이 없습니다. 하지만 크롬 웹 스토어 FAQ에 의하면, 아직 크롬 웹 스토어로부터 직접 앱을 설치하는 기능은 제공되지 않기 때문에, URL을 직접 써넣거나 검색을 통해 접근해야만 합니다.
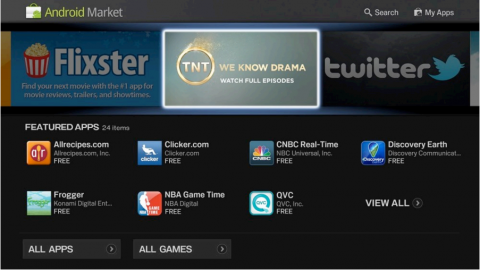
현재 구글 TV의 웹 애플리케이션은 스포트라이트 갤러리(Spotlight Gallery)라는 일종의 ‘특집(featured)’ 페이지로 운영되고 있습니다. 아직은 많지 않은 TV 최적화된 페이지들을 부각해줘야 하므로 그런 특별한 갤러리가 운영되고 있는 것으로 보입니다만, 어쨌든 구글은 크롬 웹 스토어를 웹 애플리케이션의 축으로 밀고 있다고 판단되므로, TV를 위한 크롬 웹 스토어가 정비될 가능성이 큽니다.


카테고리를 단순히 하고, 전체 스크롤은 배제합니다. TV는 수직 공간이 귀한 자원이므로, ’Top Navigation Menu’는 지양하고 오버레이 방식의 메뉴, 폴딩 메뉴 등을 도입합니다.
가독성을 고려한 디자인은 가장 신경 써야 할 부분입니다. 하이라이트된 선택 영역은 잘 보이도록 두드러지게 디자인합니다. 포인터가 타겟 영역에 이동했을 때 후버 박스를 표시하는 것도 한 방법입니다. 텍스트는 문단 간의 구분을 확실히 하고, 한 문장이 90단어를 넘지 않고, 줄당 5~7단어 정도를 유지하며, 밝은 바탕의 어두운 글자색보다는 어두운 바탕에 밝은 글자색이 바람직합니다. 본문 텍스트는, 720p는 21pt, 1080p는 28pt 정도가 적당합니다.
색상에 대해서도 TV 스크린의 특성을 고려해야하는데, 순백색(#FFFFFF)은 상 주변에 허상을 유발하기 때문에 지양하고, 대신 #F1F1F1/#F0F0F0 등 사용하는 것이 바람직합니다. 또한, 밝은색의 하양, 빨강, 주황은 특히 심한 왜곡 유발하므로 되도록 지양합니다. 무엇보다 다양한 TV 스크린, 그리고 TV의 화면 설정하에서 의도한 디자인의 색상이 잘 표현되는지 직접 테스트를 해보는 것이 좋겠지요.
구글 TV에서의 웹 앱은 기본적으로 풀스크린 모드에 오토줌(Autozoom)이 적용됩니다. 오토줌은 TV 스크린에 맞는 최대한의 가독성을 위해 필요한데, 또한 개발자가 스크린 해상도나 오버스캔에 대한 고민을 하지 않아도 되는 장점이 있습니다. 하지만 원래 의도하던 레이아웃이 나오지 않을 가능성도 있고, 컨텐트를 저해상도에 맞추면 고해상도에서 거칠게 보이거나, 고해상도에 맞추면 전송량이 많아지고 저해상도 변환 오버헤드가 있는 등의 최적화 문제가 발생할 수 있습니다.
구글 TV 웹 사이트의 최적화 체크리스트는 구글에서 제공하는 다음 링크를 참조하시기 바랍니다.
Google TV Web Site Optimization Checklist
구글이 제공하는 TV 웹을 위한 리소스
구글은 구글 TV 웹 애플리케이션을 위해 다음의 2가지 기본 템플릿을 제공하고 있습니다.
템플릿 1은 ‘단계별 컨텐트 재생(Tiered Content Playback)’을 위한 HTML5/플래시 템플릿입니다. 메인 페이지는 좌측에 비디오 카테고리 메뉴 및 우측에 스크롤이 가능한 썸네일 화면으로 구성됩니다. 썸네일을 선택하면, 풀스크린 재생이 됩니다. 상세 페이지는 재생 중인 스크린이 작은 화면으로 삽입되고, 시놉시스, 평가, 다른 컨텐트 썸네일 등의 화면으로 구성됩니다.



마무리
구글 TV 애플리케이션의 모든 것을 짚어 보진 못했습니다. 구글 TV 자체도 아직 완벽하진 않은 것 같습니다. 하지만 삼성이나 LG의 스마트 TV는 갖기 힘든 잠재력이 있습니다.
앞으로 구글 TV 2.0이 정식 출시가 되고, 관련된 정보들이 풍부해지기 시작하면, 또 다른 많은 얘기거리가 생기겠지요? 그 때를 기약하며, 이번 글은 여기서 줄입니다.
글 : 게몽
출처 : http://digxtal.com/?p=749