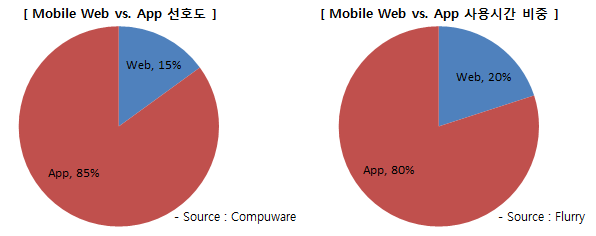
웹과 앱의 대결에서 앱이 승리했다는 조사가 발표되었습니다. 이 소식에 대해 누군가는 “둘이 언제 싸웠데요?” 라는 농담 섞인 댓글도 달렸었습니다. 저도 이 농담에 찬성표를 던집니다. 사실 이 둘은 싸운 적이 없습니다. 기술의 위치도 다르죠. 그러나 새로운 모바일 프로젝트를 시작하려는 이들에게는 이 두가지의 솔루션의 선택은 마치 대결처럼 느껴지기까지 합니다. 이 혼란을 정리하고자 앱과 웹에서 일어난 플랫폼 구도에 대해 설명해드릴까 합니다.
1. 앱 vs 웹에서 앱이 승리한 이유
앱과 웹에서 앱이 승리한 이유는 무엇일까요?

1) 소수의 모바일OS 강세
사실 이 두가지 기술의 목적은 전혀 다른 면이 있습니다. 브라우져와 표준기반의 동작을 하는 웹은 멀티플랫폼 지원과 실시간 배포성을 장점으로 하고 있으며, 기기나 플랫폼 벤더 API기반의 앱은 플랫폼에 빠르고 최적화된 동작을 보장합니다. 앱이 승리한 사유에는 어느쪽 기술이 더 목적에 부합하는지에 대한 환경 변화에 이유가 있습니다. 바로 안드로이드OS의 강세죠. 다수의 플랫폼 밴더들이 시장을 점유하고 있으면 서드파티들 입장에서는 다양한 플랫폼 지원을 위해 웹기술에 대한 비중이 높아질 수 밖에 없습니다. 타이젠과 파이어폭스 같은 후속 OS가 웹기술을 차용한 이유도 바로 웹기술의 이러한 특징 때문이기도 합니다. 하나의 앱개발을 통해 기존의 메이져OS까지 커버할 수 있다는 장점을 내세울 수 있는 것이죠.
2) 브라우져는 사라지고, 웹은 모바일플랫폼과 결합
갤럭시와 아이폰을 사용하면서 사용자들은 인터넷이라는 아이콘이 크롬과 사파리를 의미하는지 잘 모릅니다. 더군다나 플랫폼벤더들은 의도적으로 앱을 전면에 배치하고 있습니다. 스마트폰의 네이티브한 기능들이 대부분 앱이 소화할 수 있는 부분이 많기 때문이기도 합니다. 검색은 아이튠즈와 구글플레이의 마켓에서 이루어지고 사용자들은 개별 앱을 찾아 깔고 배치한 후 실행합니다. 네이버나 구글의 검색도 브라우져를 통해서가 아니라 네이버나 구글앱을 통해 수행합니다.
그러나 웹이 사라진것은 아닙니다. 오히려 웹이 수행할 수 있는 기능들은 앱에 녹아드는 형태로 발전하고 있습니다. 바로 네이버와 구글, 혹은 페이스북앱같은 대표적인 앱들이 웹기술들을 차용하고 있습니다. 앱 자체에 브라우져를 임베디드 하여 웹페이지를 앱내에서 보여줌으로서 개발 비용을 줄이는 것입니다. 웹 vs 앱의 대결을 socket과 http의 트래픽 대결로 봤다면 결과는 달라졌을 수도 있습니다. 따라서 여전히 웹기술에 대한 니즈는 매우 크며, 앱 개발시에도 적절히 웹기술을 차용하는 것은 매우 중요합니다.
2. 웹은 지각 변동 중
1) 웹에 대한 오해, 웹도 파편화가 발생한다.
웹기술을 흔히 설명할때, 하나의 소수로 다수의 플랫폼에 대응하며 완벽히 잘 돌아간다고들 이야기합니다. 그러나, 범용적인 솔루션 만큼 제대로 하는게 하나도 없다는 제 학창시절의 모 교수님의 말씀은 틀린게 하나도 없습니다. 범용적이지만 결국 개별 플랫폼에 커스터마이징을 하지 않으면 썩 매끄럽지 않습니다. 이러한 이유는 웹기술은 표준이 존재하지만, 이를 준수하는 브라우져는 표준이 없기 때문입니다. 국제적으로 인정되는 범용적인 법이 있다면, 국가별로 조금씩 이를 다르게 사용하고 해석하고 있다고 보시면 이해하기가 쉬우실겁니다. 대표적으로 이러한 현상은 인터넷 익스플로러에서만 개발하다보면, 크롬이나 넷스케이프에서 정상 동작하지 않거나 레이아웃이 깨지는 문제가 발생합니다. 모바일에서 이러한 경우가 비교적 적었던 이유는 안드로이드와 iOS의 사파리와 구글의 브라우져가 동일한 랜더엔진인 “웹킷”을 이용하고 있었기 때문입니다. 물론, 랜더엔진만 동일할 뿐 브라우져의 성능은 다른 요소들도 작용합니다. HTML을 해석하고 분석하는 파서와 DOM트리, 그리고 자바스크립트를 동작시키는 자바스크립트 엔진까지. 웹기술이라는 것이 HTML5라는 이름으로 퉁쳐서 불리고 있지만, 사실상 그 구현을 보면 훨씬 다양한 요소들이 다른 회사들이 개발하고 있습니다. 하나의 OS나 브라우져도 버젼별로 조금씩 문제점이 생기는데 표준을 준수한다고 해서 다른 회사들이 모여 만든 결과물이 완벽하게 동일하게 동작하기를 바라는 것은 사실 어렵습니다. 때문에, 웹 개발시에도 메이져가 되는 플랫폼이나 비교적 다른 브라우져에서 문제를 일으키지 않는 브라우져를 기준으로 개발을 한 이후에 다른 브라우져의 문제점들을 잡아나가는 식으로 개발 진행을 합니다. 이러한 환경 때문에 개발자들이 “크롬”브라우져의 선호도가 높은 것은 이상한 일이 아닙니다.
2) 웹킷 주도의 모바일 브라우져시장에 부는 지각변동
그런데, 아이폰이 터뜨리고, 크롬이 마무리 지은 웹킷 주도의 모바일 브라우져 시장이 변화될 움직임에 있습니다. 위에서 말씀드렸듯이 웹킷은 랜더엔진을 의미하는 것으로 랜더엔진이 달라지게 되면 개발자들의 입장에는 파편화의 주된 원인입니다. 그동안 익스플로러는 MS에서 개발한 자체 랜더엔진을 사용하고 있었습니다. 기존의 랜더엔진의 상황은 웹킷을 사용하는 크롬과 사파리가 모바일 시장의 대부분을 점유하고 군소시장을 PC시장 부터 대표적인 오픈소스 집단인 모질라의 파이어폭스의 게코 엔진, 그리고 오페라와 IE의 자체 랜더 엔진,이 위치한 모양세였습니다. 사실 웹킷의 천하통일 이라고 해도 과언이 아니었죠. 이로 인해 빠른 모바일웹의 성장이 가능했던 이유도 있습니다. 그런데, 들려온 소식에 의하면 웹킷을 운영하고 있는 애플과의 충돌로 인하여 구글이 블링크라는 엔진으로 독립 선언을 해버렸습니다.
– 구글, 독립선언 블링크
|
구글 크롬, 새 엔진 블링크 탑재 http://news.naver.com/main/read.nhn?mode=LSD&mid=sec&sid1=105&oid=092&aid=0002020621 |
우선은 웹킷에서 가장 큰 덩어리가 독립 선언을 한 셈입니다. 거기에 살짝 얹어가는 오페라의 센스 (최근 자체엔진 버리고 웹킷 잠깐 갔다가 결국 구글로..)
– 파이어폭스 아직 안죽었다. 게코로 모여
그리고, 파이어폭스의 게코엔진은 MS와 삼성의 힘을 얻을 수 도 있을것 같습니다. (Tizen역시 웹킷 엔진으로 알려져 있습니다. 차후에는 게코로 변화될 가능성이 높겠군요.)
|
MS IE11, 파이어폭스 게코 채택? http://www.zdnet.co.kr/news/news_view.asp?artice_id=20130326091715&type=xml 삼성전자-모질라, 손 잡았다…왜? |
결과적으로 애플주도하던 웹킷기반의 모바일웹의 시장은 웹킷(애플) vs 블링크(구글/오페라) vs 게코(파폭/삼성/MS) 의 모습으로 변화할 것 같습니다.
3. 모바일웹의 주도권을 위한 거센 힘싸움은 큰 기회가 있기 때문
이는 모바일웹의 주도권을 위한 플레이들의 거센 힘싸움입니다. 개발자들은 이 와중에 파편화를 걱정하여 웹에 대한 흥미를 더 잃을 수도 있을 것도 같습니다. 그러나 분명한 점은 주도권을 위한 힘싸움이 의미하는 것은 모바일웹에는 달콤한 열매가 있음을 이들이 아주 잘 인지하고 있다는 의미입니다. 개인적인 예측으로는 C언어가 모든 플랫폼에 범용적인 지원을 하는 것 처럼 자바스크립트 같은 웹 기술 또한 범용적으로 도입이 될 것 같습니다. 이를 잘 구동하는 것은 플랫폼의 역량이겠죠. 때문에 앱 vs 웹으로 단순히 시장을 바라볼 필요는 없습니다. 중요한것은 개발하고자하는 프로젝트의 유저에게 최상의 경험을 제공하기 위해서는 얼마만한 리소스로 어떤 기술을 사용할까 ? 하는 문제입니다. 웹 vs 앱는 과거에도 Java vs C, Windows vs Linux 에서 많이 본 구도입니다. 그러나 저는 코딩레벨에서 보는 것이 아니라 소프트웨어 개발 측면에서 바라본다면 이 두가지의 기술이 대결할 필요는 없다고 봅니다. 웹과 앱은 어느 한쪽의 완전한 승리로 끝나지 않을 것입니다. 중요한것은 우리 고객이 어디에 있느냐 입니다.
글 : 숲속얘기
출처 : http://fstory97.blog.me/70166241703
You must be logged in to post a comment.